はじめに
こんにちは。ウィザーディア講師のゆーたろです!
私がUnityに初めて触れたのは2011年のことですが、そのときの感想は「このソフト、どこから手を付けたらいいんだ?」でした。 今となっては入門書や技術系記事が豊富で頑張れば独学も可能なUnityですが、当時はまだまだ情報が少なく、色々な書籍を購入した記憶があります。
この記事では初めてUnityに触れる方向けに、Unityの最も基本的なインターフェースについてご紹介したいと思います!
レイアウトについて
まずはレイアウトという概念をご紹介しておきましょう。
実はUnityは個人の好みで画面構成をかなり自由に変更することができるのです。 いくつかのプリセットも用意されていて、最初は「Default」というレイアウトが選択されています。 正直、このDefaultのレイアウトはあまり使いやすいものではありません。

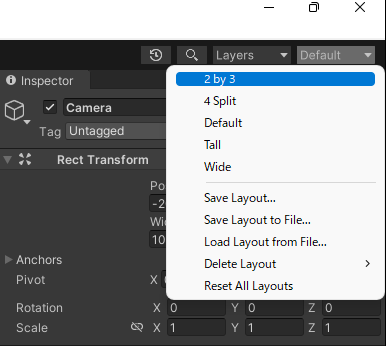
レイアウト変更がしたいときは、Unity上部メニューの一番右のプルダウンリストから選択しましょう。
筆者オススメのレイアウトは「2 by 3」
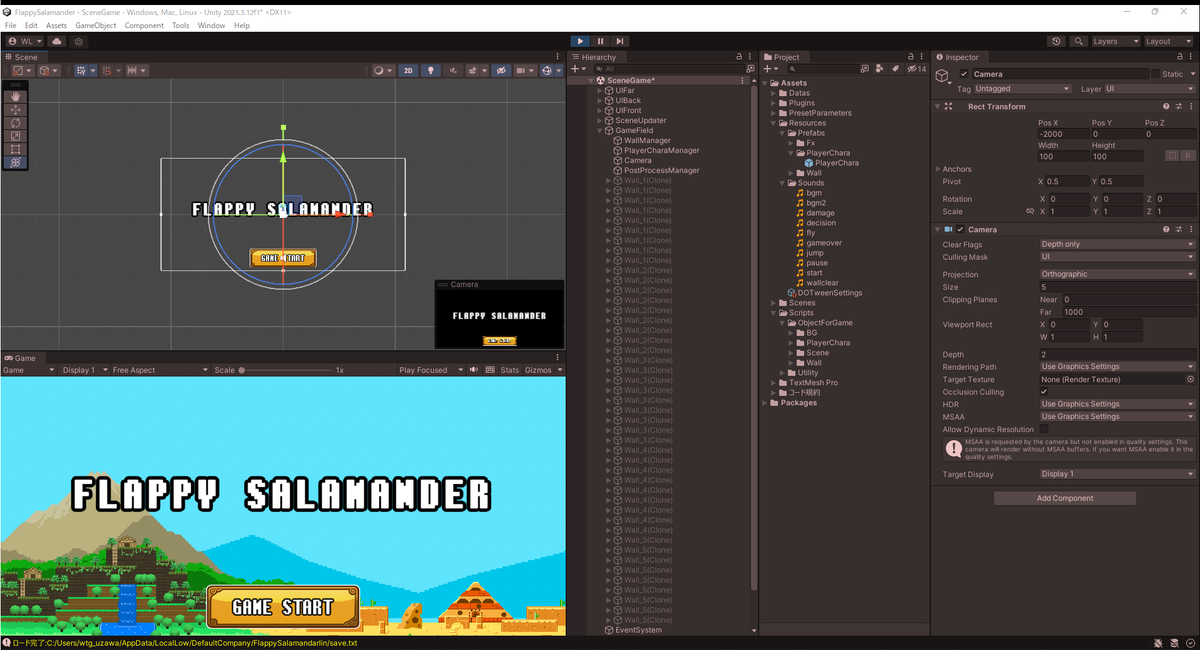
私のオススメのレイアウトは断然「2 by 3」です! このレイアウトはSceneビューとGameビューを上下に並べて、同時に見ることができるのが大きな特長です。
これによって開発中のゲーム空間と実際のゲーム画面を同時に確認することができるので、効率的に開発が進められます。

私はこの2 by 3レイアウトがモバイルゲーム開発に最適なUIだと考えていて、周りにもよくオススメしています。 私の場合はこの2 by 3をベースにして、Consoleビュー*1をSceneビューにドッキングしたり、Animationビュー*2をGameビューにドッキングしてSceneビューで再生確認したりといった形で使っています。 ちなみに、後のUnity画面解説はこの2 by 3をベースに解説していきたいと思います。
その他のレイアウトについて
2 by 3以外にも以下のようなプリセットレイアウトがあるのでご紹介します。
- Split
- Default
- Tall
- Wide
4 Split
 4 SplitはSceneビューを4分割で表示する、かなり特殊な画面レイアウトです。
いくつかの視点からゲーム空間を確認したい場合は使えるのかもしれませんが、そこまで使う機会はないかも……
4 SplitはSceneビューを4分割で表示する、かなり特殊な画面レイアウトです。
いくつかの視点からゲーム空間を確認したい場合は使えるのかもしれませんが、そこまで使う機会はないかも……
Default
 Unityを初めて起動したときにはこのレイアウトになっています。
SceneビューまたはGameビューを比較的大きく表示できるのが特徴です。
Hierarchyビューは左に、Projectビューは下に表示されています。
Unityを初めて起動したときにはこのレイアウトになっています。
SceneビューまたはGameビューを比較的大きく表示できるのが特徴です。
Hierarchyビューは左に、Projectビューは下に表示されています。
Tall
 SceneまたはGameビューが縦長に大きく表示されるのが特徴のレイアウトです。
縦持ちのモバイルゲーム向けレイアウトでしょうか。
SceneまたはGameビューが縦長に大きく表示されるのが特徴のレイアウトです。
縦持ちのモバイルゲーム向けレイアウトでしょうか。
Wide
 こちらはTallとは真逆のレイアウトで、横長の画面が大きく表示されるレイアウトです。
こちらはTallとは真逆のレイアウトで、横長の画面が大きく表示されるレイアウトです。
ということで、いくつかのレイアウトをご紹介しました。
どれが正解ということはないので、ぜひお気に入りのレイアウトを見つけてみてください。
Unityの画面解説
続いてUnityの画面と操作方法について解説していきます!
上部メニュー
まずは上部メニューの左側について解説しましょう。
| メニュー | 解説 |
|---|---|
| File | ファイル操作関係のコマンドが格納されたメニュー。 プロジェクトのパラメータを保存するSave Projectと、ビルドのための設定を行うBuild Settingsはよく使用する項目です。 |
| Edit | Unity上での編集機能を格納したメニュー。 編集コマンドの多くはショートカットキーが割り振られていることが多く、このメニューから使用することは少ない。 ショートカットキーが割り振られていない、プロジェクトの設定を行うProject Settingsや、Unity自体の設定を行うPreferencesは、選択する機会がある。 |
| Assets | アセットに関する様々なコマンドが格納されたメニュー。あまりクリックすることはない。 |
| Window | 現在画面に表示されていないビューを表示するためのメニュー。 上部メニューの中でも利用頻度が高い項目になるはずです。 |
| |
アカウントの管理メニュー。 AssetStoreの利用などで、重要になる項目です。 |
続いて上部メニューの中央部分。
| メニュー | 解説 |
|---|---|
| |
Unityで開発しているゲームを、Unityエディタ上で実行するボタンです。 実行中のゲームはGame(Simulator)ビューで遊ぶことができます。 ゲーム実行中はHierarchy上のオブジェクトを編集しても保存できませんので注意しましょう。 |
| |
実行中のゲームを一時的に停止するボタンです。 このボタンがアクティブになっている間、ゲームは完全に処理を停止します。 再びゲームを動かすためには、再度ボタンを押してください。 |
| |
1コマずつ動作を確認したいときに使用するのがお勧めです。 |
最後は上部メニューの右側部分。
| メニュー | 解説 |
|---|---|
| |
Unity上で行った操作を巻き戻すための「Undo History」を表示します。 なお、Unityにはアンドゥ・リドゥのショートカットキーがあるので便利です。 Ctrl+Zでアンドゥ、Ctrl+Yでリドゥを行います。 |
| |
オブジェクトや、コンポーネントを検索するためのウィンドウを表示します。 |
| |
指定したレイヤーを持つオブジェクトに対して、一時的にSceneビュー上の表示・非表示を切り替えます。 実際にゲーム上で見えなくなるわけではなく、あくまでデバッグ用のメニューです。 |
| |
現在選択されている画面レイアウトを表示しています。 |
Unityの画面解説
Unityではゲームを開発するために「ビュー」という形で機能ごとに画面を別にして提供しています。 代表的なものは以下のようなものです。
- Scene
- Game
- Hierarchy
- Project
- Inspector
これらのビューはドラッグ&ドロップで重ね合わせることでドッキングすることも可能です。 プリセットのレイアウトをベースに、自分で使いやすいレイアウトを作ってみるのもオススメですよ。 編集したレイアウトは上部メニューの「Window」→「Layouts」→「Save Layout...」で保存することも可能です。
それでは、基本的なビューの解説をしていきます! 前回同様、2 by 3のレイアウトにしていますのでご注意ください。
Sceneビュー
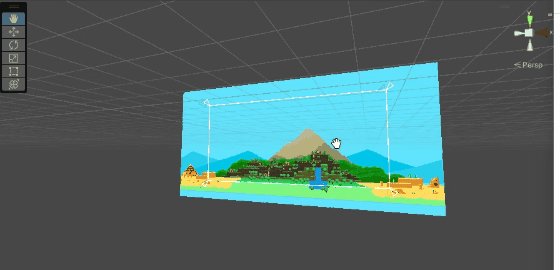
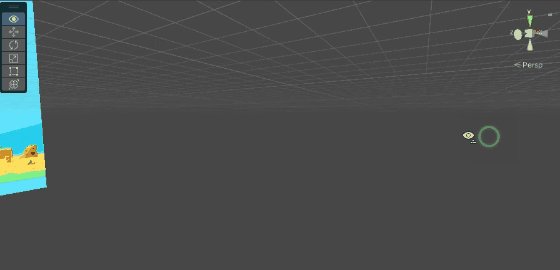
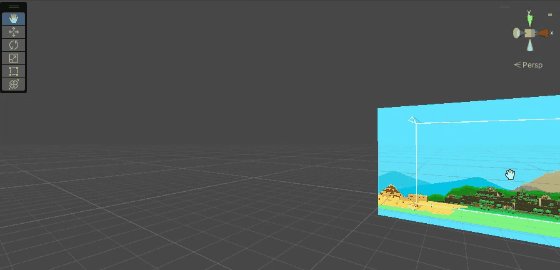
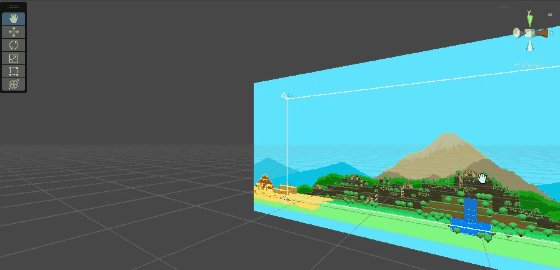
 SceneビューはUnityのゲーム空間上で自由に視点を変えてオブジェクトを見ることができるビューです。
またオブジェクトに対していくつかの操作を行うことも可能です。
好きな視点でオブジェクトを確認できるのはとても便利なのですが、上手に扱うためには少々慣れが必要です。
以下はSceneビューの基本的な操作とオブジェクトの操作について解説します。
SceneビューはUnityのゲーム空間上で自由に視点を変えてオブジェクトを見ることができるビューです。
またオブジェクトに対していくつかの操作を行うことも可能です。
好きな視点でオブジェクトを確認できるのはとても便利なのですが、上手に扱うためには少々慣れが必要です。
以下はSceneビューの基本的な操作とオブジェクトの操作について解説します。
基本操作
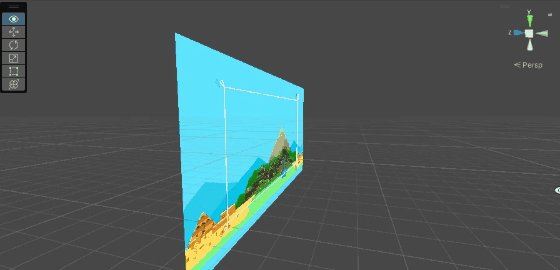
右ドラッグ
右クリックしながらマウスを動かすと、視点の角度を変更できます。

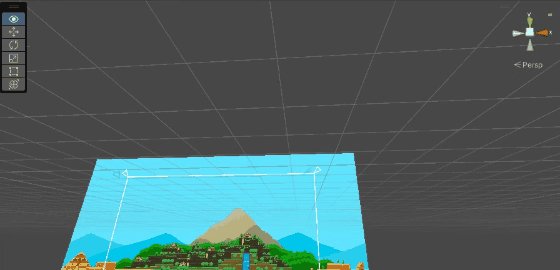
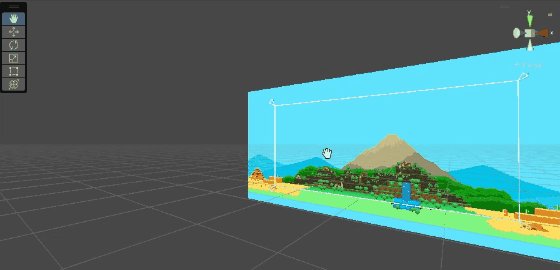
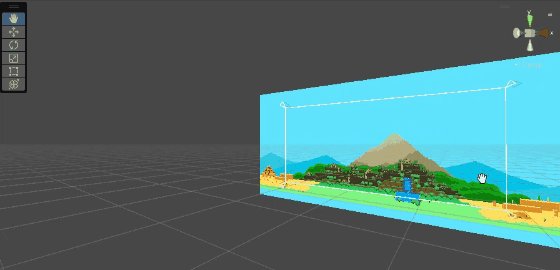
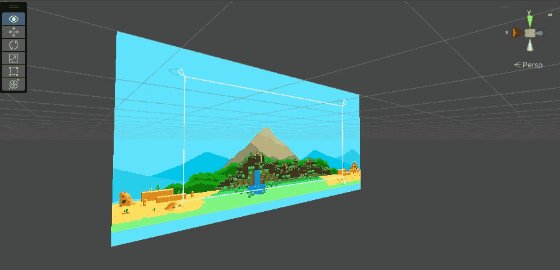
ホイールクリック+ドラッグ
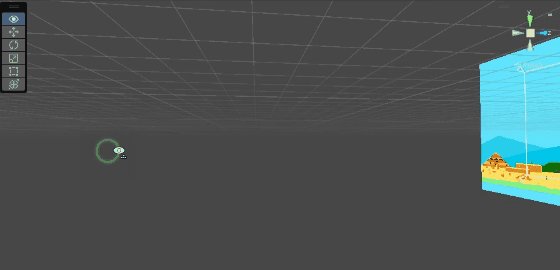
マウスホイールをクリックし(押し込み)ながらマウスを動かすと視点の座標を動かせます。

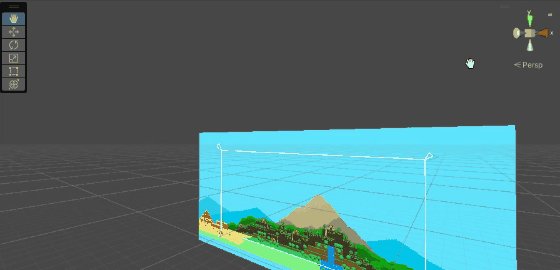
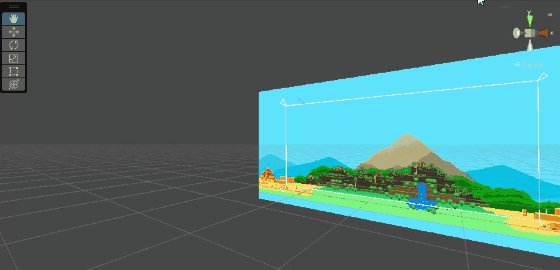
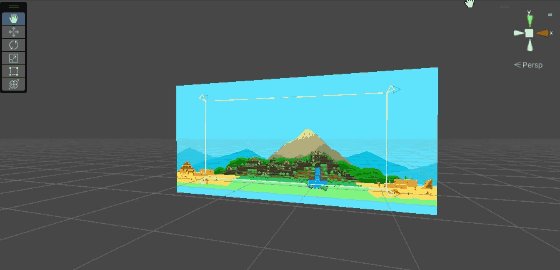
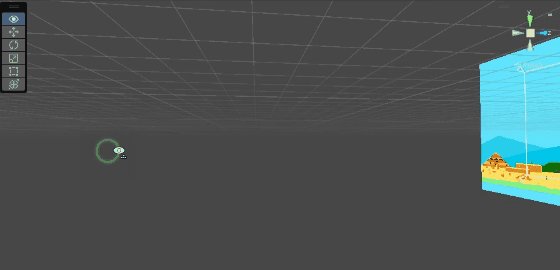
ホイール回転
マウスホイールを回転させると、視点をズームします。

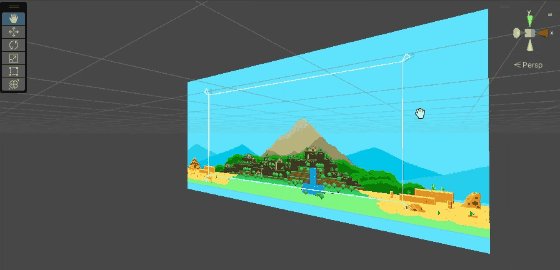
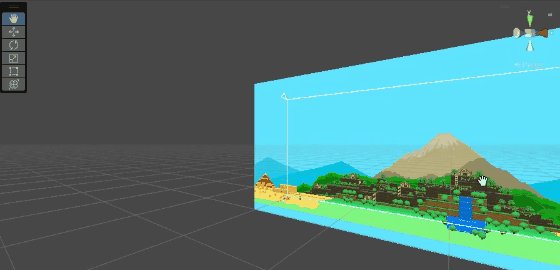
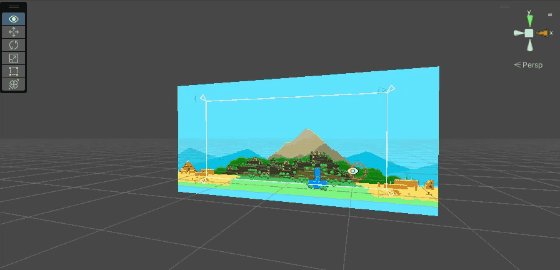
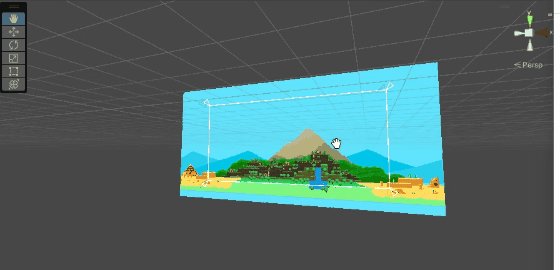
Alt+左ドラッグ
Altキー+左クリックしながらマウスを動かすと、クリックした箇所を中心に視点の座標を動かせます。

オブジェクト操作
ツールメニューを選択することでオブジェクトへの操作が変わります。
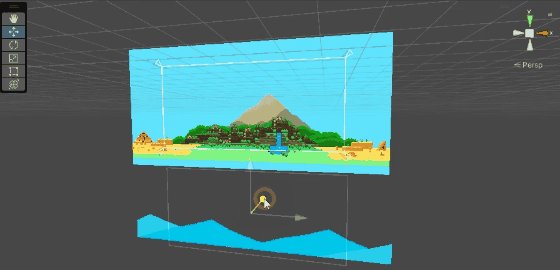
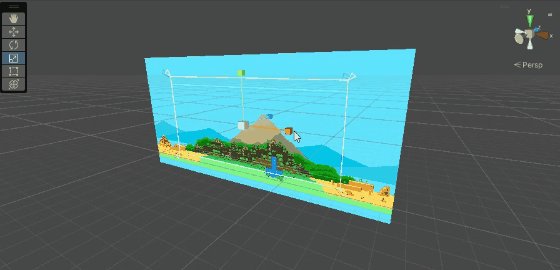
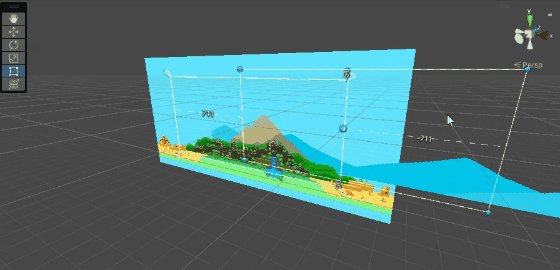
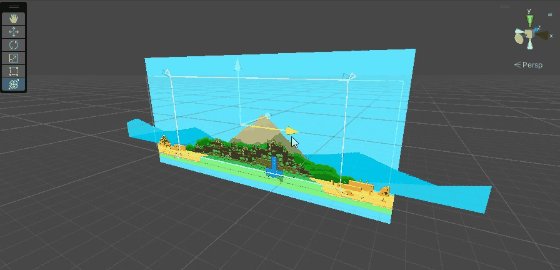
View Tool
オブジェクトの操作はできず、視点を動かすことだけが可能です。

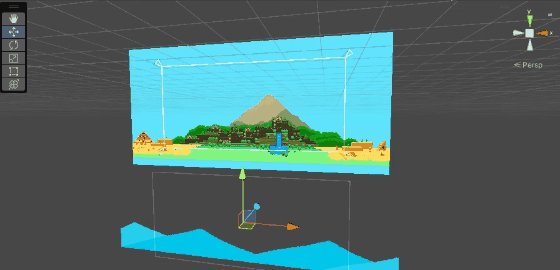
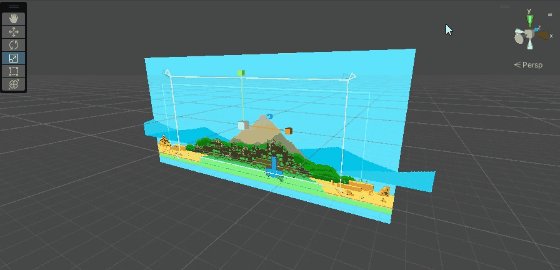
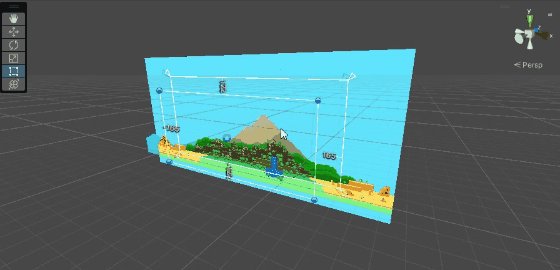
Move Tool
オブジェクトをクリックすると3次元ベクトルが表示され、オブジェクトの座標を変更できます。

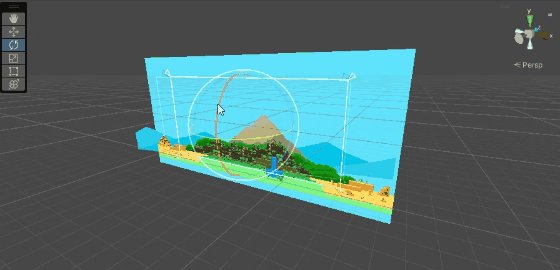
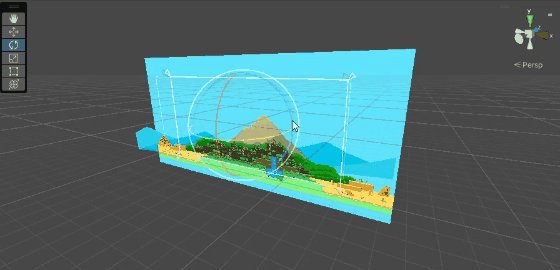
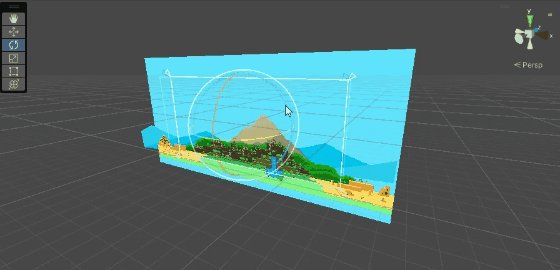
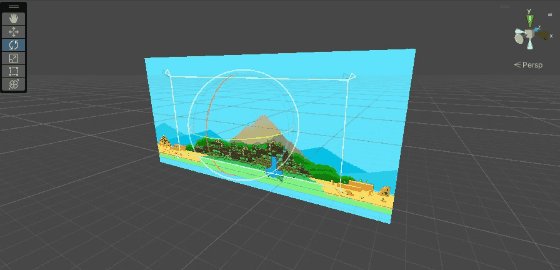
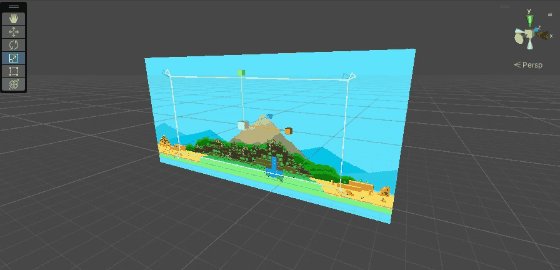
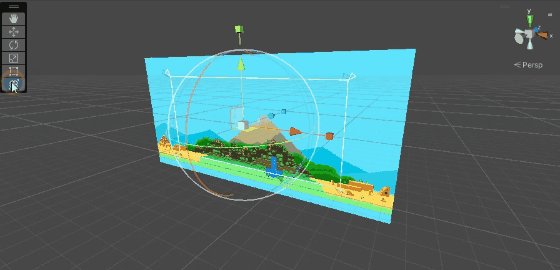
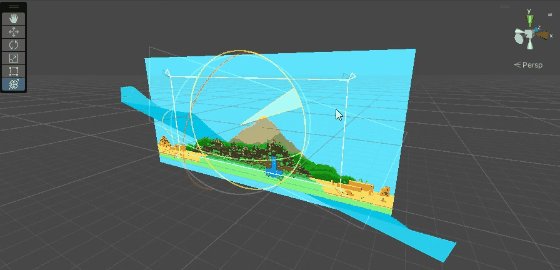
Rotate Tool
オブジェクトに対して、3次元の回転角度を変更できます。

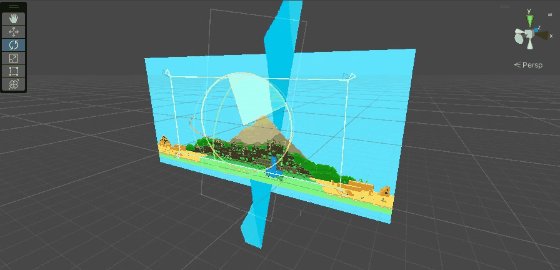
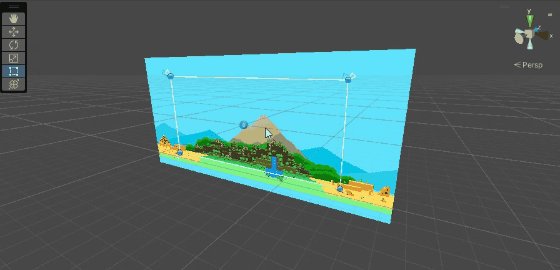
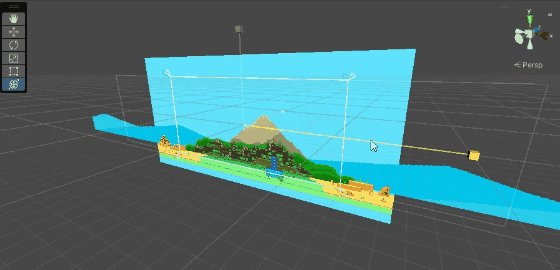
Scale Tool
オブジェクトに対して、3次元のサイズ変更が行えます。

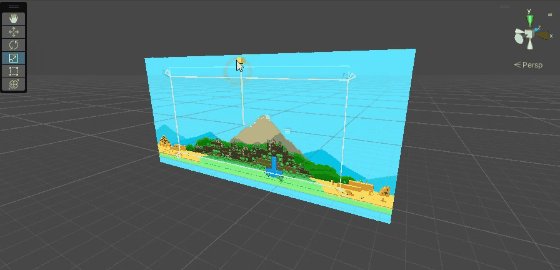
Rect Tool
オブジェクトを2次元座標で座標変更できます。

Transform Tool
オブジェクトの座標・回転・サイズを一挙に変更できます。

Gameビュー
 Gameビューは開発中のゲームを実行して確認できるビューです。
実際にゲームがどのように動くかをシミュレートしUnity上で遊ぶことができます。
Gameビューは開発中のゲームを実行して確認できるビューです。
実際にゲームがどのように動くかをシミュレートしUnity上で遊ぶことができます。
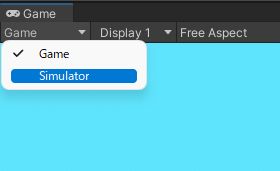
スマートフォン向けのプロジェクトの場合、GameビューをSimulatorビューに切り替えできます。
Simulatorビューはスマートフォン実機の見た目を再現できるのでオススメです。

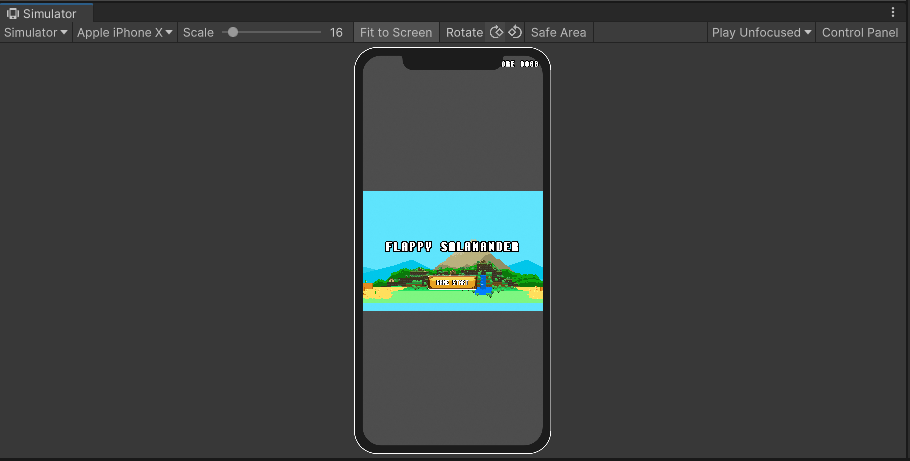
こちらはSimulatorビューに切り替えたイメージ。今回デバイスはiPhone Xを選択しました。

![]() を押すとデバイスが回転するので、縦持ちもできます。
を押すとデバイスが回転するので、縦持ちもできます。

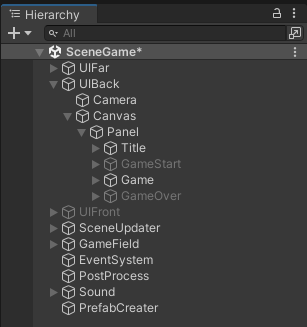
Hierarchyビュー

Hierarchyビューは、ゲームに存在するオブジェクトをツリー状にリスト化したビューです。 Unityでゲームを構成するためにはオブジェクトが必須なので、とても重要なビューといえるでしょう。
また、Hierarchy上のオブジェクトには親子関係を持たせることができますが、これも重要な仕様の1つです。
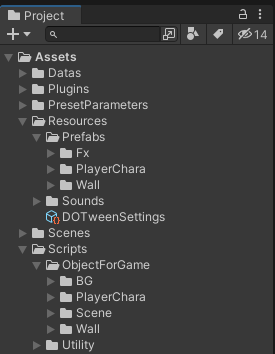
Projectビュー

Projectビューはスクリプトや画像、音声データ等、Unityで使用するすべてのアセットを管理するビューです。 このProjectビュー内のAssetsフォルダは、実際のプロジェクトのフォルダ構成と一致するようになっています。
Unityで使用するアセットデータにはメタデータと呼ばれるデータが自動的に付与されますので、フォルダ構成を変えたいからといってWindows上でファイルを移動したりすると思わぬエラーが起こることがあります。 ファイルの移動を行いたい場合は、必ずUnityのProjectビュー上で行うようにしましょう。
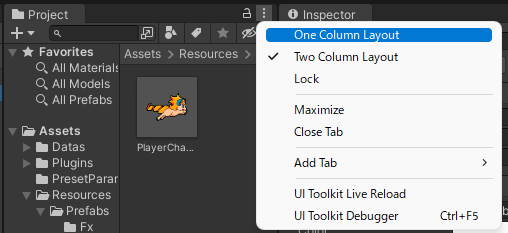
ちなみに、2 by 3ではProjectビューが縦長に表示されているので、タブ右上の![]() をクリックしてOne Column Layoutを選択するのをオススメします。
をクリックしてOne Column Layoutを選択するのをオススメします。

One Column Layoutを選択すると、Projectビュー内が1列で表示されるので、非常にすっきりとして見やすいUIになります。 ぜひお試しあれ!

Inspectorビュー

Inspectorでは、Hierarchyビューでオブジェクトを選択しているときや、Projectビューでアセットを選択しているときに、様々なパラメータが表示されます。 ここに表示されるのは、オブジェクトに役割を与える「コンポーネント」の情報です。
オブジェクトに付与されたコンポーネントのパラメータは、Inspector上で変更することができます。
実は他にもたくさん画面が存在する
実はUnityには様々なビューが機能ごとに存在していて、必要に応じてビューを増やすことができます。
デバッグログを表示するConsole、アニメーション関係のビューであるAnimatorやAnimation、ゲームのパフォーマンスを確認するProfilerなどの便利な機能が、それぞれ独立したビューで提供されています。 ビューは上部メニューのWindowから追加できるので、ぜひ試してみてください。
最後に
この記事ではUnityの基本的なビューについてご紹介しました。 Unityはビュー単位で様々な機能が提供されていますが、最初から全て使いこなすのはまず難しいでしょう。 使用頻度の高い機能から少しずつ覚えていくのが良いと思います!
すべてを独学で覚えていくのはなかなか大変だという方は、ゲーム専門のプログラミングスクールで学ぶのも1つの手段です。 Unityに詳しいエンジニアから話を聞くことで、あまり知られていない便利機能を教えてもらうこともできますよ!