
はじめに
こんにちは、azarashin です。 ゲームに必ずと言っていいほど登場するのがユーザーインターフェースです。 具体的にはボタンやスクロールバーといった要素が該当します。 パソコンのアプリケーションを使っているとこれらの要素に出会うことがよくあるのですが、 実は見た目が異なるだけでゲーム内でもよく使われています。 本記事ではこういったユーザインターフェース(UI)のうち、最も基本的な要素となるキャンバス(Canvas)について紹介していきたいと思います。
Canvas の役割
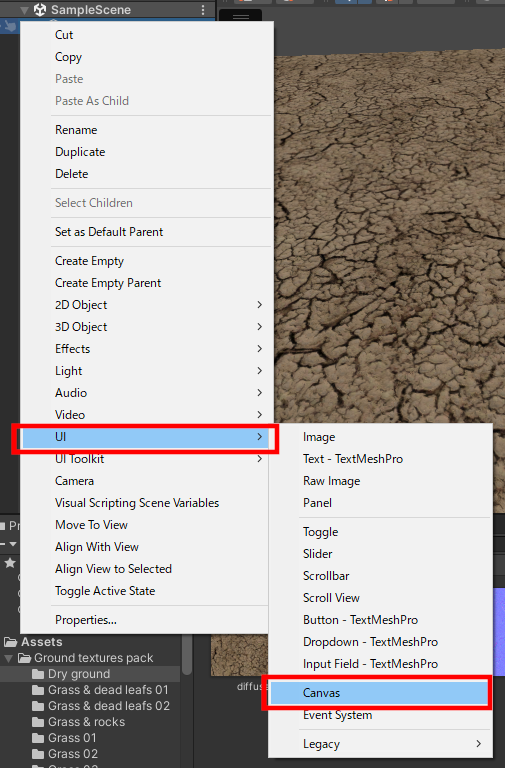
Unity でUI を設置する場合、必ずCanvas というコンポーネントがアタッチされたオブジェクトの下に配置する必要があります。 つまり、まず最初にCanvas オブジェクトをHierarchy 内に設置していくことになります。 Hierarchy 上で右クリックし、UI→Canvas と選択すると空のCanvas が生成されます。

RectTransform について

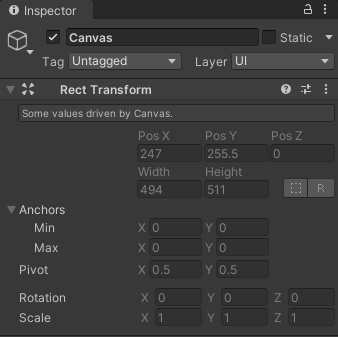
RectTransform はTransformを継承したコンポーネントで、Transform よりもUIの制御に必要な情報を取り扱うことができます。 Canvasオブジェクトを始め、UI 系のオブジェクトを作成すると一緒に付与されます。 例えばScaleを用いなくてもUI要素の幅・高さを設定することができるため、自身のScaleを変更して子要素に影響が出るような状況を避けることができるようになっています。 また、アンカーという機能を使うことができ、UIを設置する位置の基準位置や伸縮の振る舞いなどを指定することができるようになっており、UIの位置を画面の解像度の変化にあわせて自動的に調節することができるようになっています。
Panel とImage について
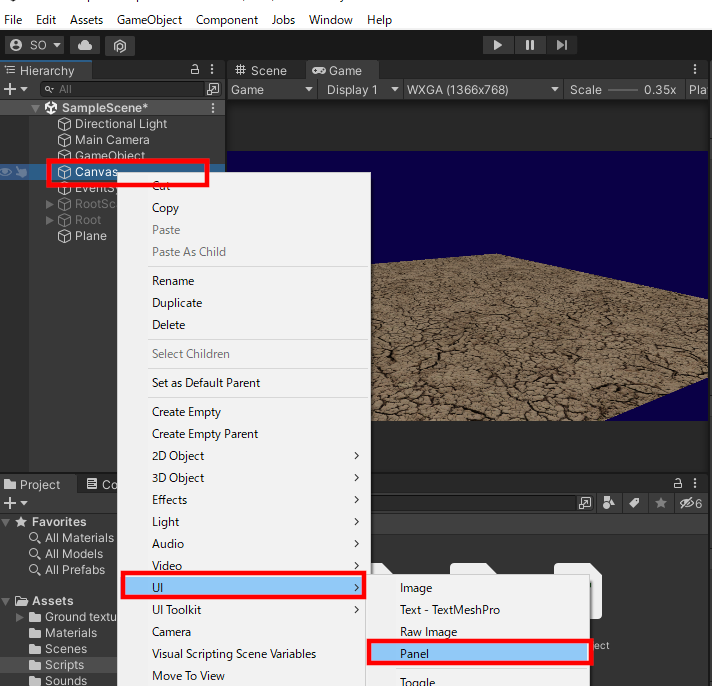
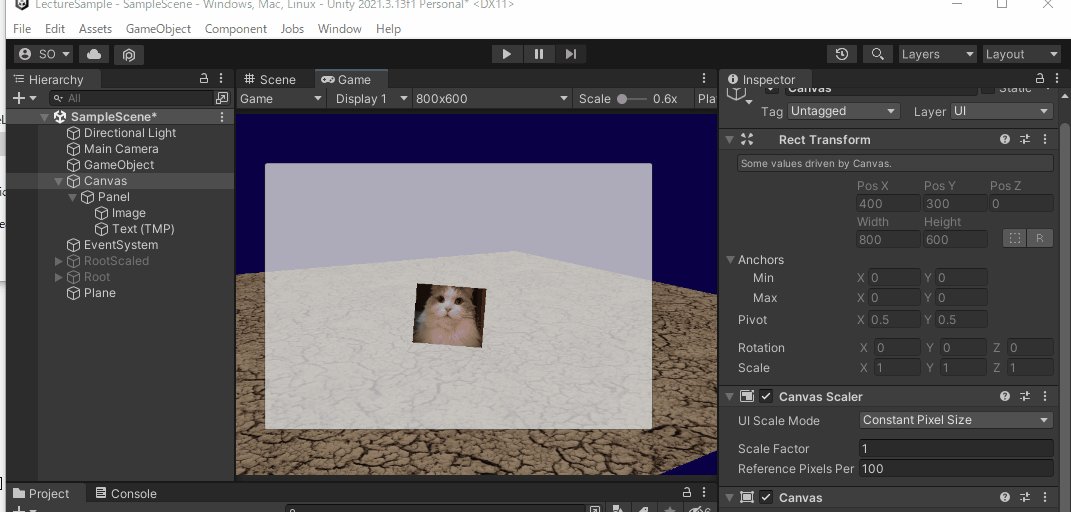
UI の部品を設置する時はCanvas オブジェクトの子オブジェクト以下に配置していくことになります。 実はCanvas を配置するだけではなにもゲーム画面に表示されないため、 今回はPanelの配置の仕方だけ紹介しています。 (本記事の画像中にはにゃんこの写真が入っています。これはImage というコンポーネントを使用することになるのですが、 この使い方は別の機会に紹介いたします。)
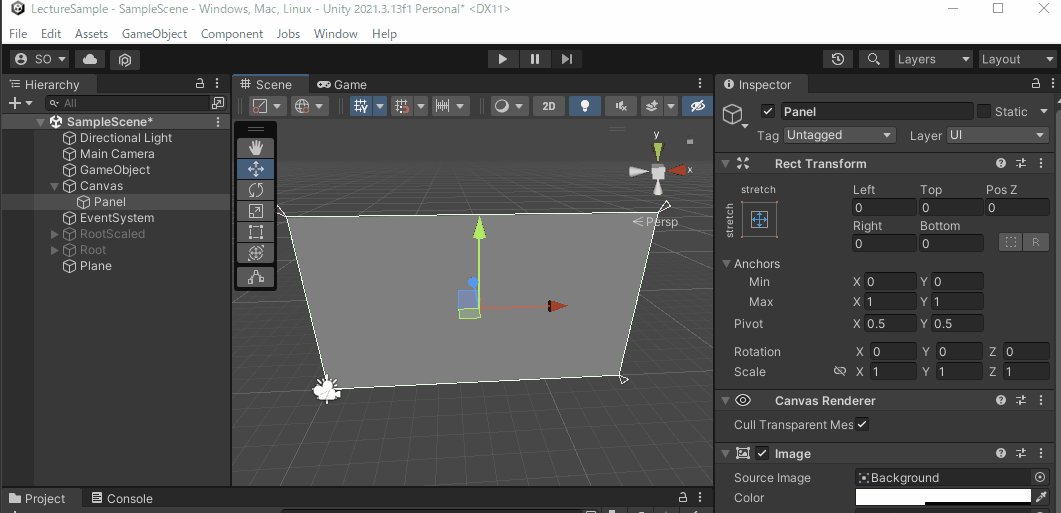
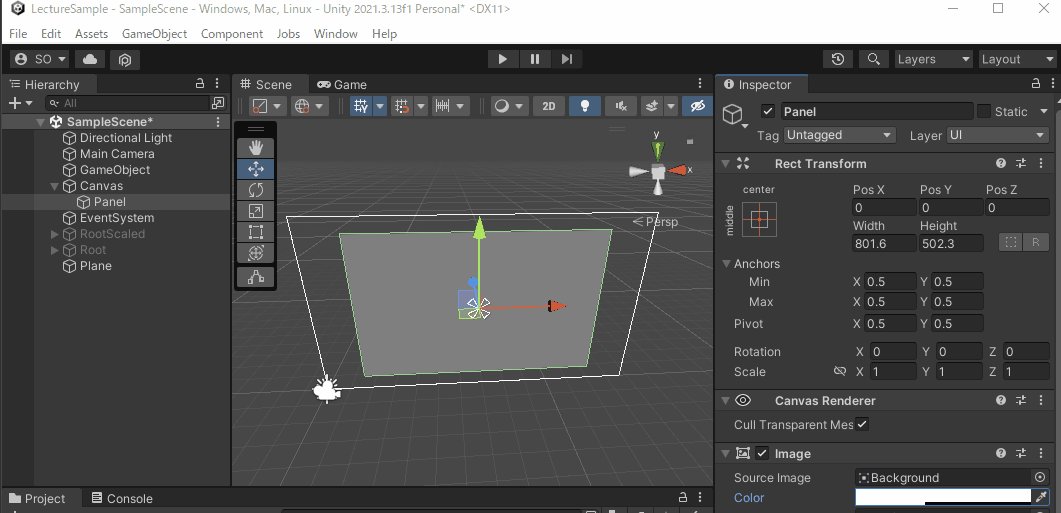
Panelとは、パネル専用の画像が割り当てられたImage に相当します。 Panel を作成するにはCanvas またはその子オブジェクトを右クリックし、UI→Panel を選択します。

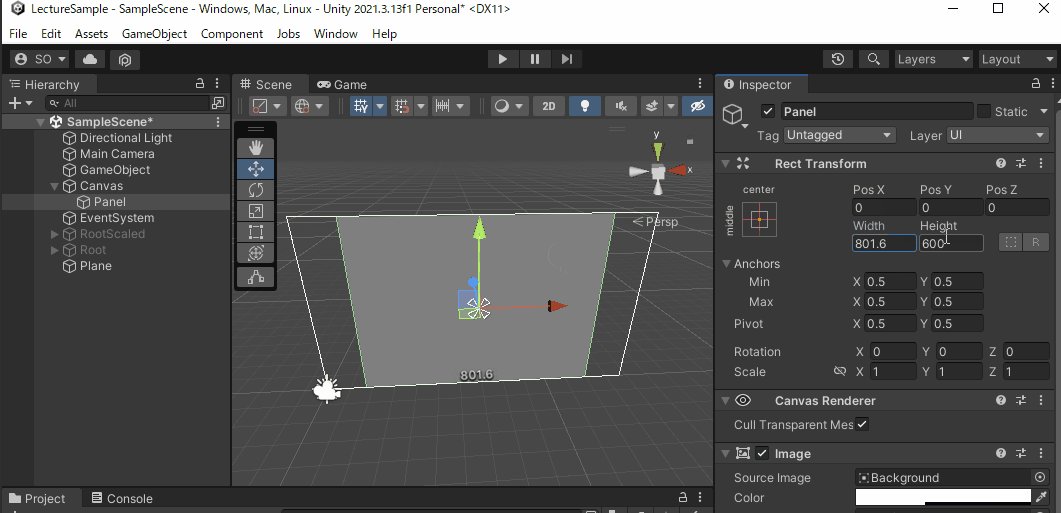
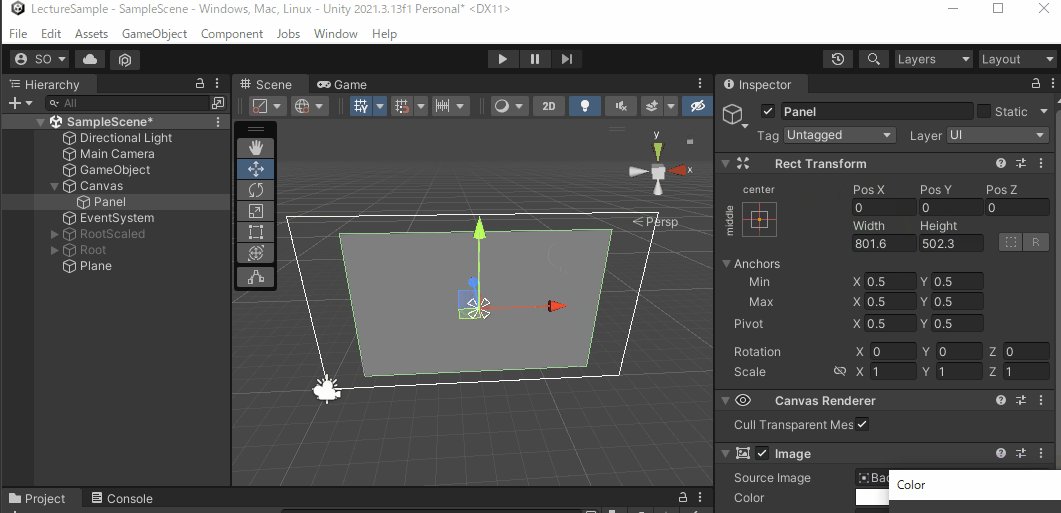
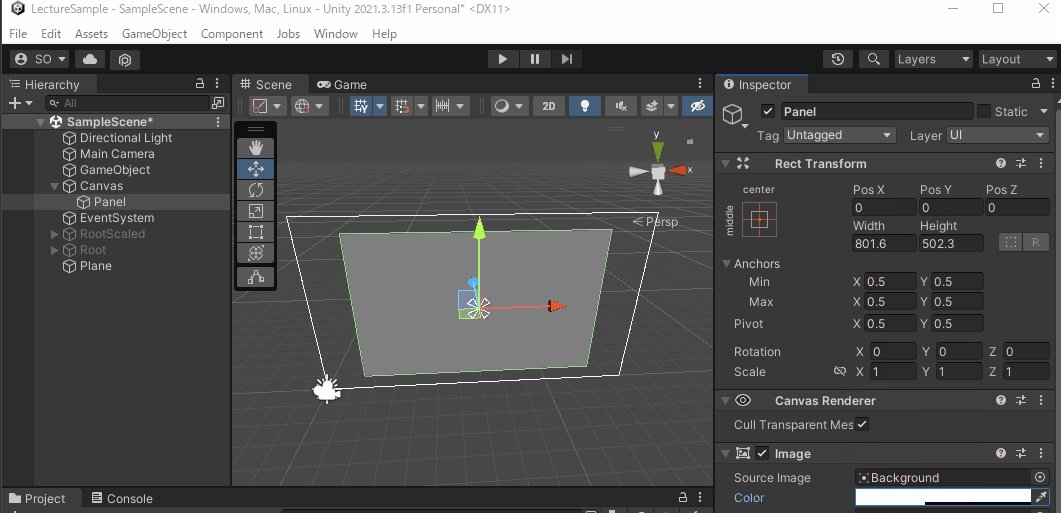
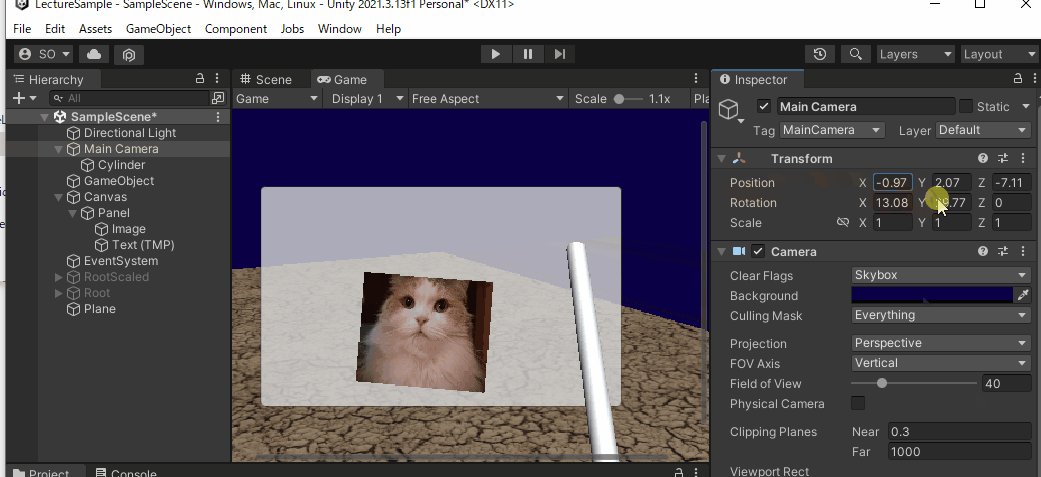
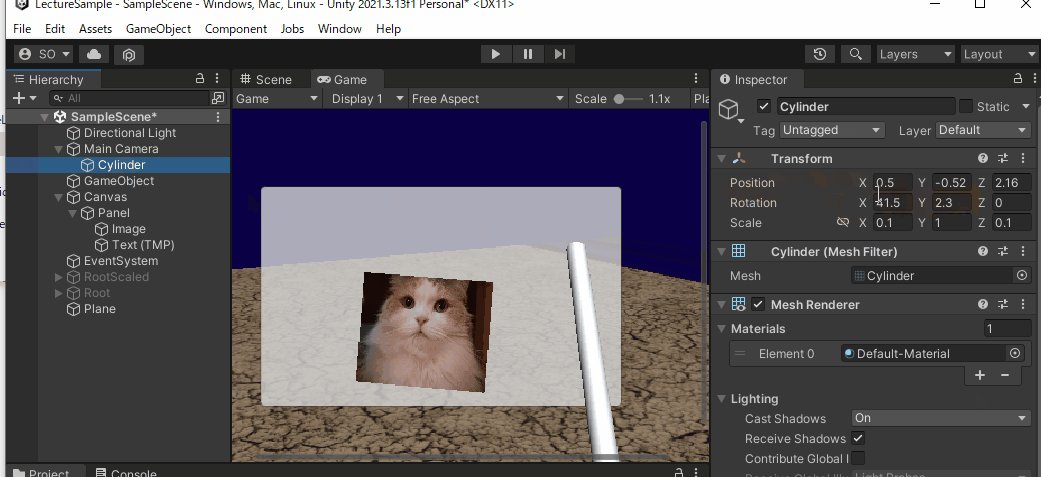
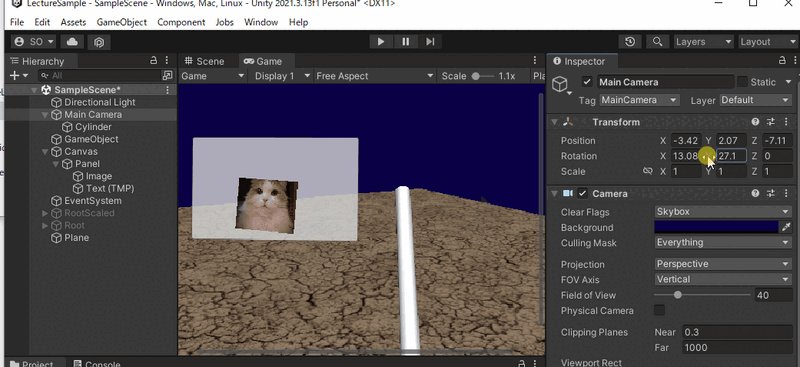
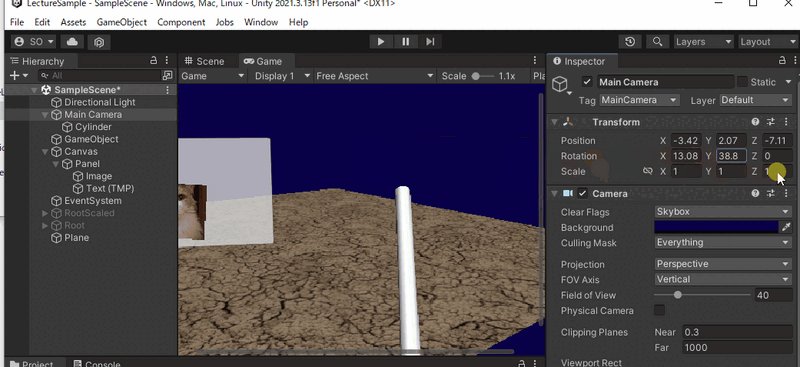
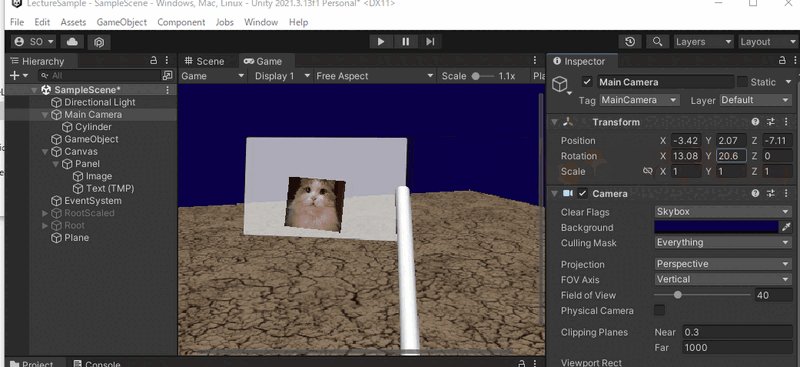
Panel の大きさを変更するには、Inspector 内にあるRectTransform を操作します。 また、色を変更するにはInspector 内にあるImage を操作します。

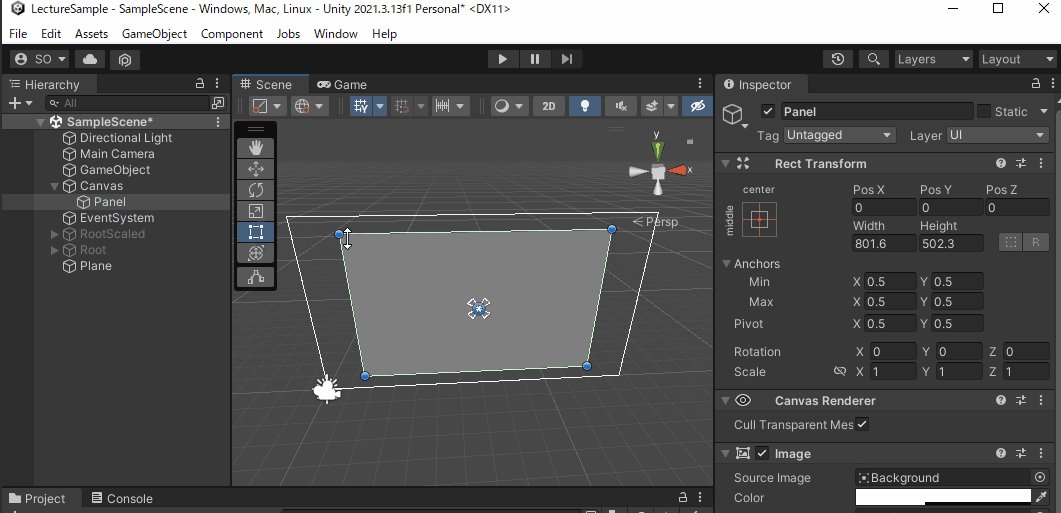
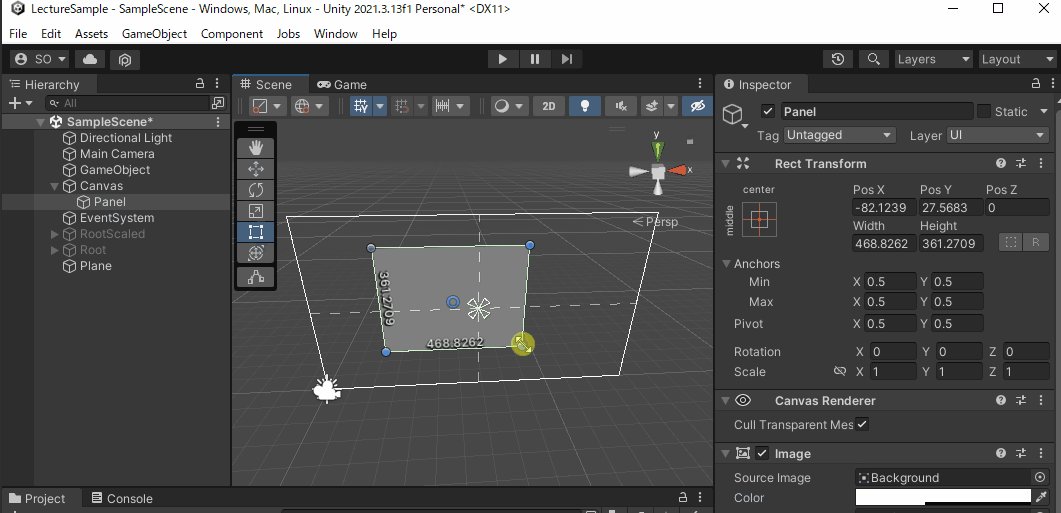
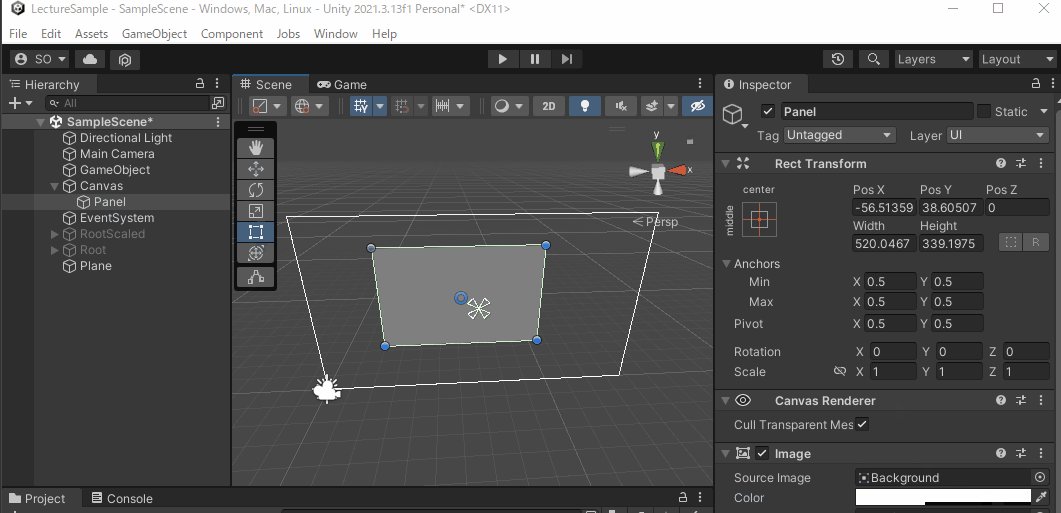
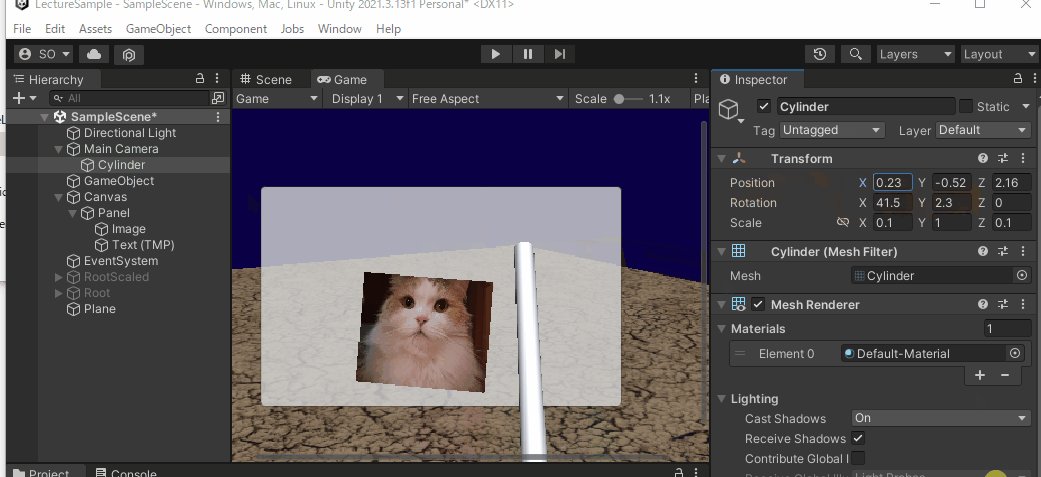
Panel の大きさを変更するだけであれば、Scene ウィンドウを直接操作することでも変更可能です。 この時、Inspector 内にあるRectTransform の各パラメータが連動して変化していることがわかります。

Canvas について

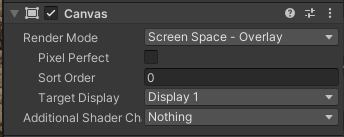
UIの要素を配置するとき、最上位に配置する必要のあるオブジェクトです。Canvas コンポーネントではRenderMode というパラメータを設定することができ、以下のように使い分けることができます。
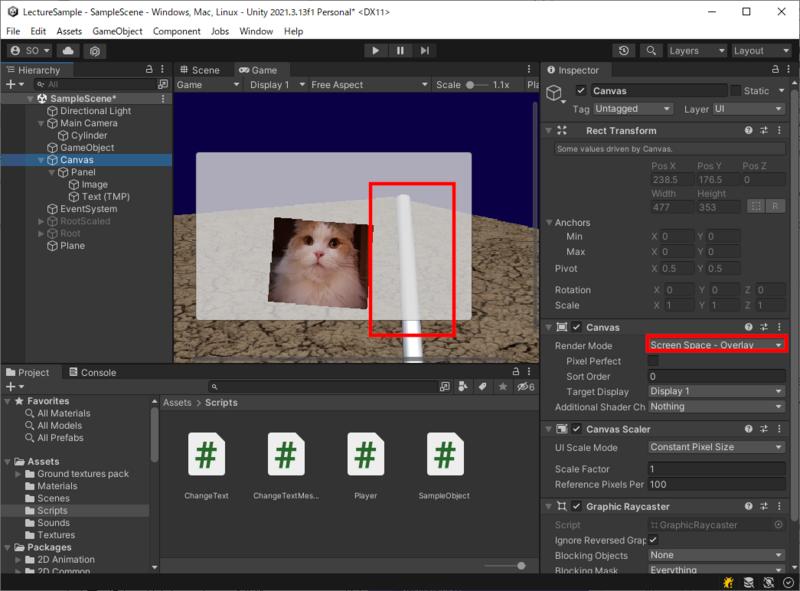
Screen Space - Overlay
最もオーソドックスなモードで、一般的なメニュー画面全般に使われます。 UI が常に画面全体かつ手前に表示されるようになります。

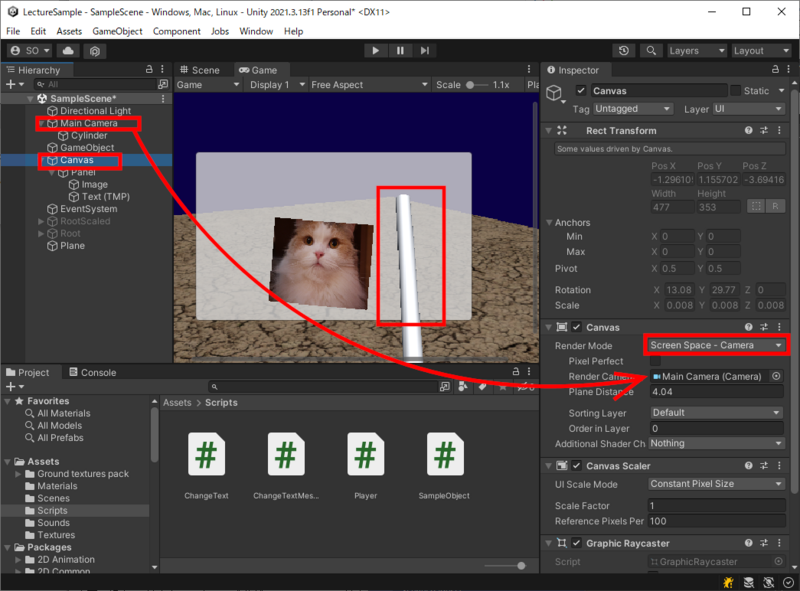
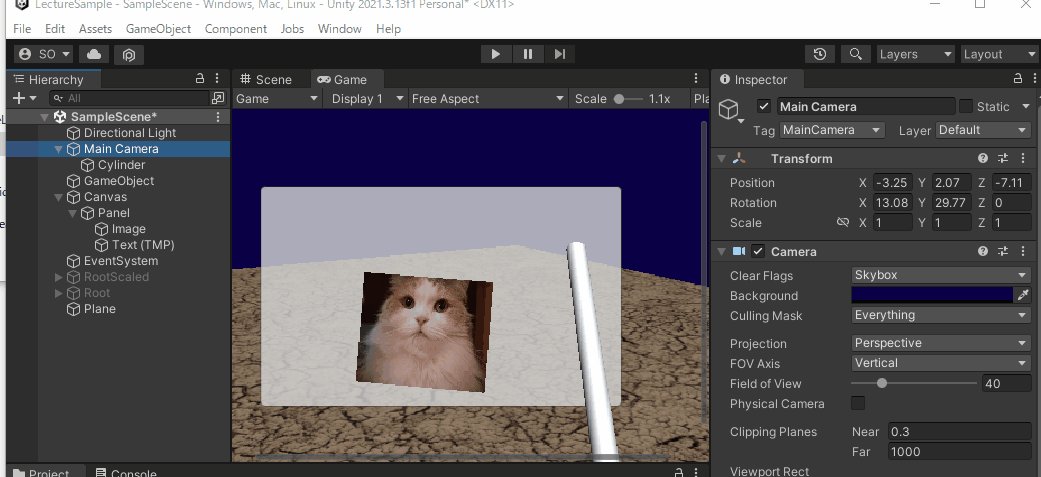
Screen Space - Camera
仮想カメラの位置にあわせてUIが自動配置されるようになります。 配置される姿勢が仮想カメラの位置に連動しますので、ゲームを動作させた時の見た目はScreen Space - Overlay に似ていますが、UIの手前に3Dオブジェクトが表示されることを許容します。 例えばキャラクターの手の部分をUIのパネルに重ねるような表現をする場合のように、何らかの3DオブジェクトをUIの手前に表示する必要がある場合はこのモードを選択しましょう。


World Space
3次元空間の任意の位置にUIを配置できます。 これは例えば3次元空間上に何らかの看板や操作パネルのような3Dオブジェクトを配置し、これらにUIの中身を表示させるときに役立ちます。とりわけメタバースのような3D空間上にさまざまなギミックを配置するような用途に適しています。

Canvas Scaler

Canvas Scalerは画面の解像度にあわせてCanvas の大きさを自動的に調節してくれる機能です。 Canvas Scaler には大きさ調整の仕方として3つのUI Scale Mode が定義されています。
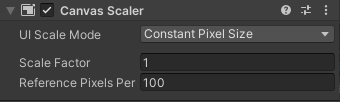
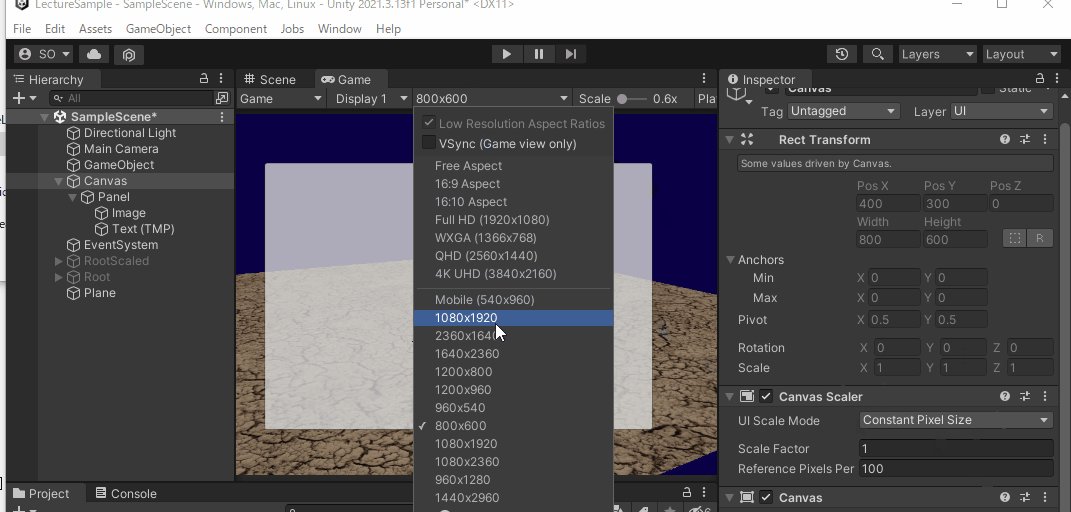
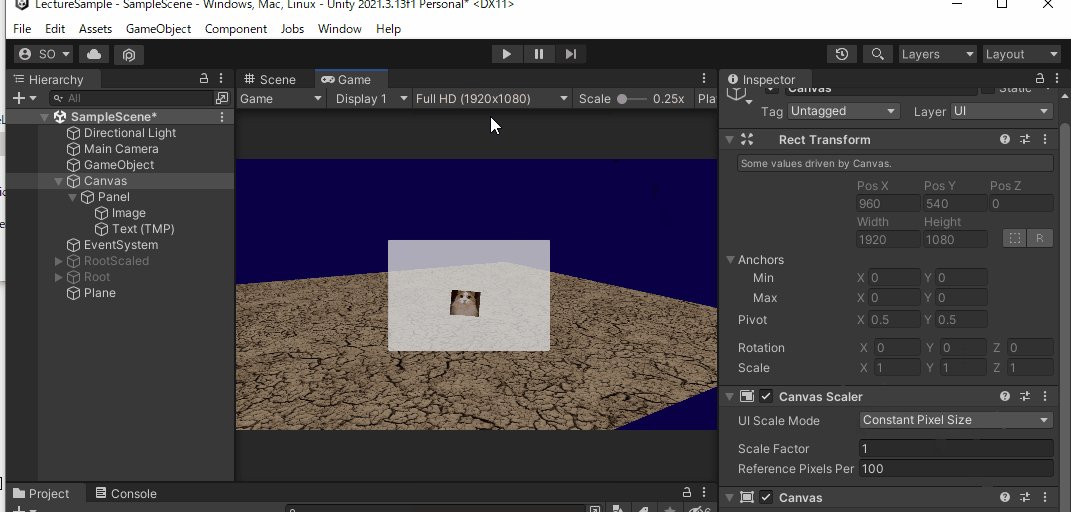
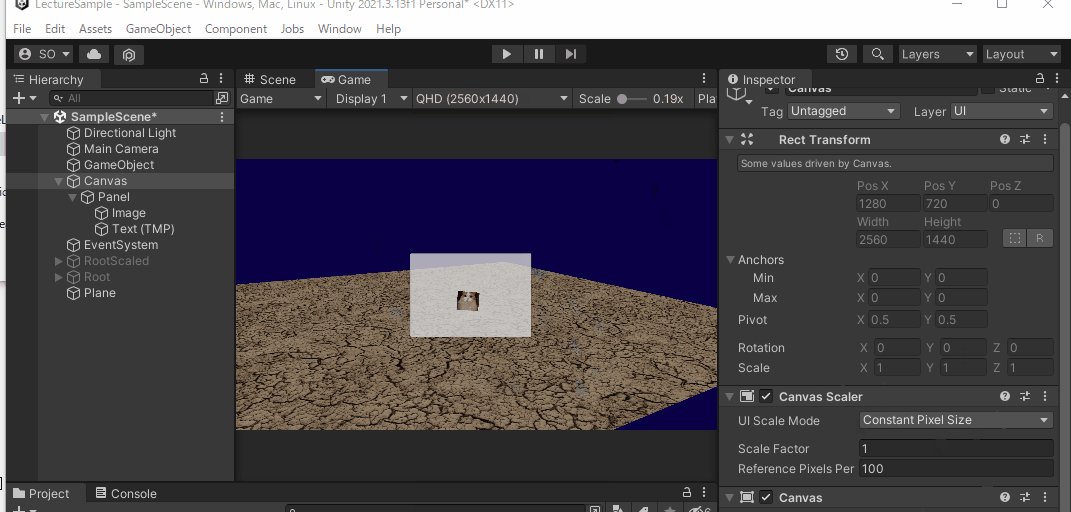
Constant Pixel Size
UI Scale Mode がConstant Pixel Size の場合、解像度が変化してもCanvas のピクセルサイズが変化しません。

Scale With Screen Size
UI Scale Mode がScale With Screen Size の場合、解像度が変化に合わせてCanvas のピクセルサイズが変化します。 但し、画面の縦横比によっては思った通りの見た目にならないこともありますので、いくつかのパラメータを設定する必要があります。
| 設定項目 | 概要 |
|---|---|
| Reference Resolution | UI レイアウトが設計されている解像度。UI を設置する時は Reference Resolution をGame ウィンドウの解像度に合わせて編集します(一番最初に忘れずにやっておく!)。 |
| Screen Match Mode | 現在の解像度のアスペクト比がReference Resolutionにフィットしない場合、このモードに応じてスケーリングの仕方が変化します。 |
| Match | Screen Match Mode が"Match Width or Height"の時に設定可能。スケーリングが width か height 、それらを混ぜ合わせたものを参照として使用するかを決定します。 |
Screen Match Mode には3種類の設定値が定義されています。
| 種別 | 概要 |
|---|---|
| Match Width or Height | 基準値となる幅・高さに合うようにスケーリングされます。Match パラメータをさらに設定することで幅と高さのどちらを優先するかを調整できます。 |
| Expand | Canvas 空間を水平や垂直に引き伸ばします。画面の一部がはみでて見えなくなることはありませんが、その分余計な余白が増えます。 |
| Shrink | Canvas 空間を水平や垂直にトリミングします(画面外にでて見えなくなります)。余計な余白は発生しませんが、その分画面の一部がはみでて見えなくなります。 |
終わりに
今回はUnity のUI を扱うために必須となるCanvas について紹介しました。 記事の中でも言及したのですが、実はCanvas 自体には何かを表示する機能がないため、 最初はあまり意識することはないかもしれません。 しかしながら、Canvas はUI の配置に必須であり、これがないとUIが画面に表示されません。 これは初めてUIを扱うときは見落としがちです。
また、 特にモバイルアプリを開発する時は様々な解像度に対して対応していかなければならないため、 Canvas Scaler を開発の序盤で忘れずに設定しておく必要があります。 開発の途中で設定を始めるとレイアウト調整のやり直しが必要になり、地味に心が折れます(汗)。
これから様々なUI要素を扱っていくことになると思いますが、表示やレイアウトに関するトラブルが発生したときは 基本に立ち戻って本記事のCanvas やRectTransform について振り返ってみることをお勧めします。