
1. はじめに
こんにちは、azarashin です。 先日はUnity のUI の一つであるボタン関連の基礎について触れましたが、Unity を使うとより表現力の高いボタンを扱うことができます。 本記事ではUIのボタン機能の応用について触れていきたいと思います。
- UI.Image を設定してボタンを画像化する
- Animator を使ってボタンの見栄えを変化させる (選択された状態だと大きくなったり小さくなったりのアニメーションをする)
Button基礎編はこちら
2. UI.Image を設定してボタンを画像化する
2.1. 画像付きのボタンを配置する
何はともあれボタンを設置しましょう。Hierarchy 上にボタンオブジェクトを生成します。

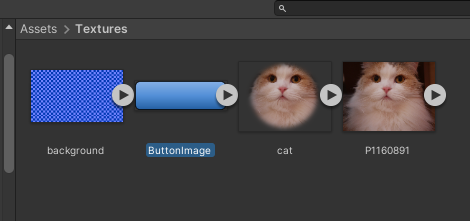
ボタンオブジェクトを生成したら次は画像を割り当てます。厳密に同じである必要はないのですが、比較的ボタンと縦横比が近い画像を準備し、 Project 欄に配置しておきます。


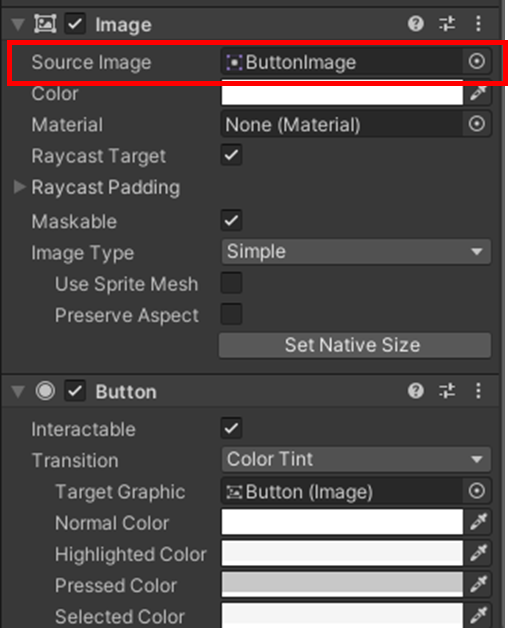
その画像をProject 欄からInspector 欄のImage コンポーネントにあるSource Image にドラッグ&ドロップします。 Image コンポーネントはButton コンポーネントと共にボタンオブジェクトに割り当てられているものを選択します。

これでボタンの見た目が画像に変化します。
2.2. 状態に応じてボタンの色を変化させる
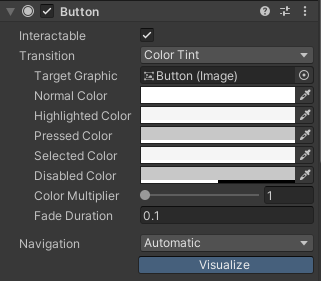
Button コンポーネントには通常の状態での色やボタンが押し込まれた時の色などいくつかの色を定義することができますが、 今回は初期状態のままにしておきます。 この時、Transition がColor Tint になっていることを確認してください。

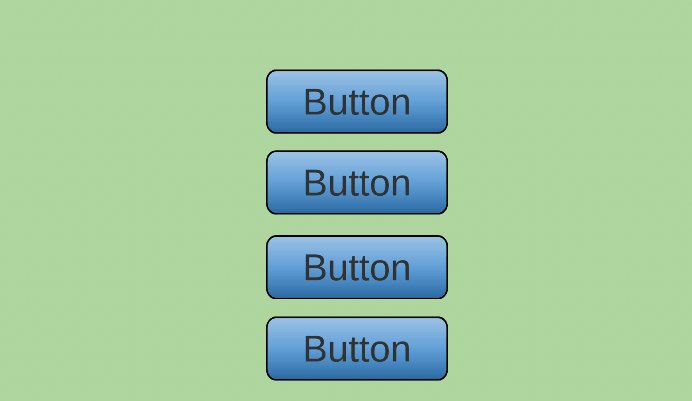
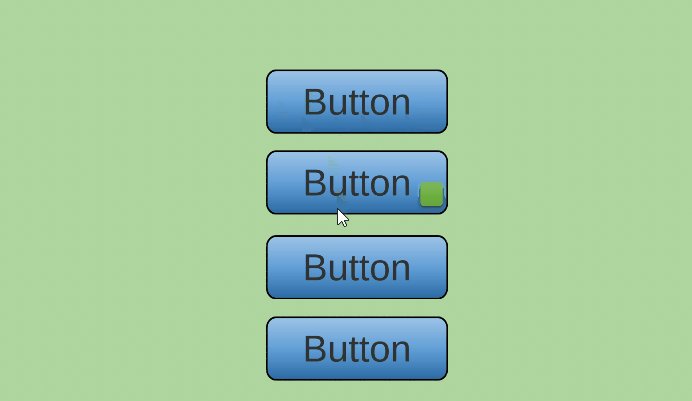
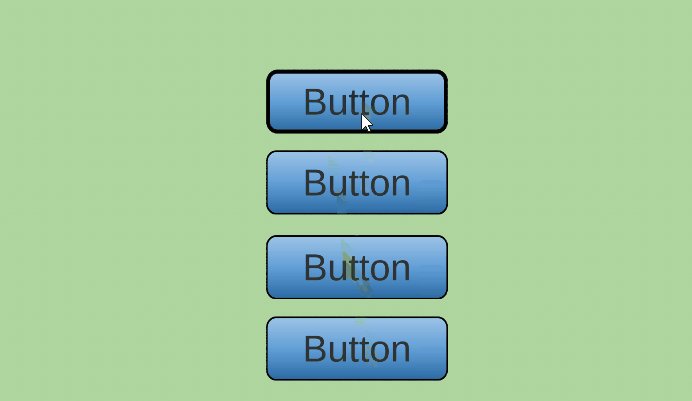
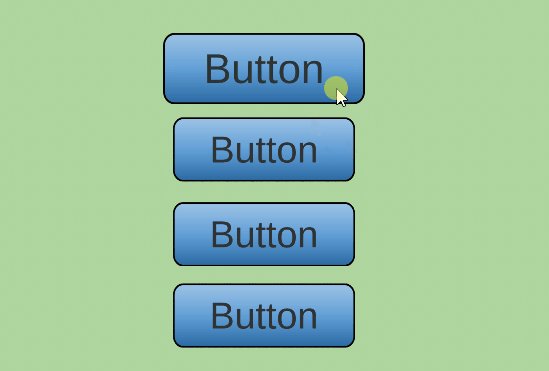
以上の設定で実際にエディタを実行してみます。ボタンの外観が画像に置き換わり、ボタンを選択したり押したりしたときに色が微妙に変化していることがわかります。 ボタンの状態が変化した時、ボタンの元画像とButton コンポーネントに設定した各状態の色が掛け合わされて最終的な外観となります。 このように元画像と色情報を組み合わせることで、1枚の画像だけを用いて状態に応じた外観を表現することができます。

2.3. 状態に応じてボタンの画像を変化させる
先ほどはTransition をColor Tint にし、ボタンの状態に応じて色を変化させました。 これだけでも十分にボタンの見た目を改善することができるのですが、Unity では状態に応じてボタンを色調ではなく画像まるごと変化させることもできます。

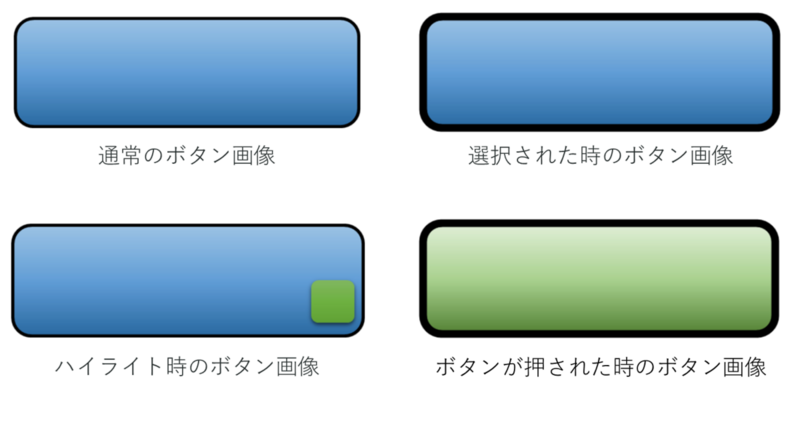
状態毎に画像を変化させるためには、Button コンポーネントにあるTransition をSprite Swapに変更し、以下の欄にそれぞれ対応するスプライト画像をProject 欄からドラッグ&ドロップします。
| プロパティー | 機能 |
|---|---|
| Normal Sprite | コントロールの通常画像。 |
| Highlighted Sprite | ハイライトされている時のコントロールの画像。 |
| Pressed Sprite | 押下されている時のコントロールの画像。 |
| Disabled Sprite | 無効時のコントロールの画像。 |

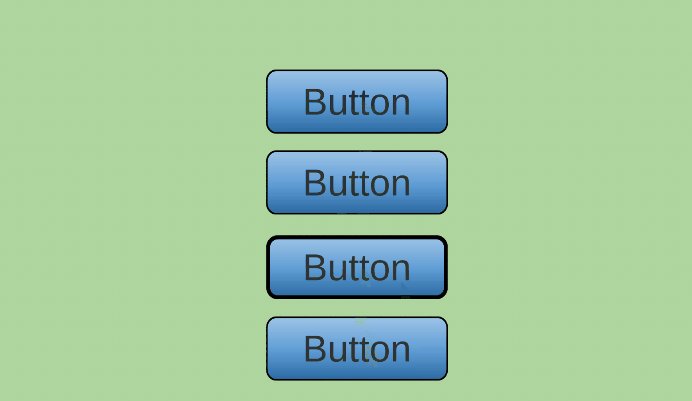
以上の設定により、ボタンの外観が以下のように変化します。

2.4. 状態に応じてボタンのアニメーションを変化させる
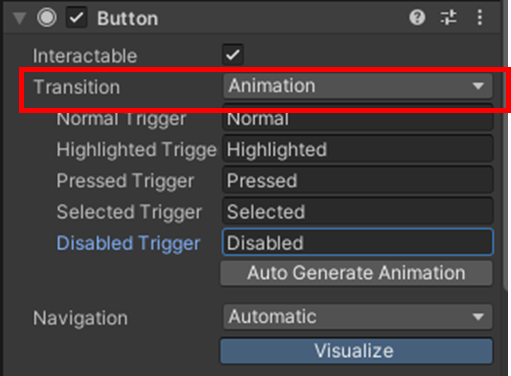
次は応用編です。 今まではボタンの色調や画像を変化させていましたが、今度はボタンのアニメーションを変化させていきます。 アニメーション変化させることで、例えばボタンが選択された時に緩やかにボタンの大きさを変化させたり位置を変化させたりすることができるようになります。 ボタンをアニメーションさせるにはまずButton コンポーネントにあるTransition をAnimation に変更します。 この時、~Trigger の部分にはアニメーションの種類を示す識別子を記述しますが、今回はこのままにしておきます。

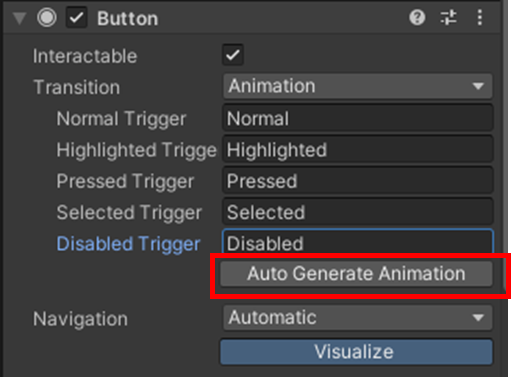
そして、Button コンポーネントのAuto Generate Animation をクリックします。

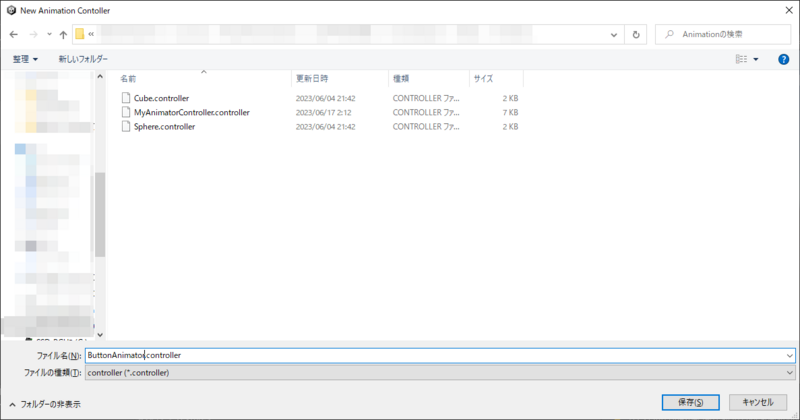
するとAnimationController を保存するためのファイルダイアログが開きますので、プロジェクト内の適当な場所にAnimationController を保存します。

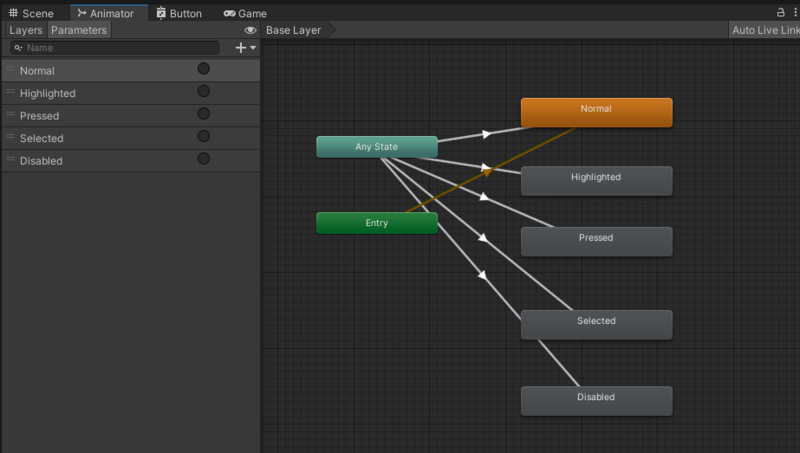
保存したAnimationController を開くと以下のようなAnimator ウィンドウが開きます。 このウィンドウ内には先ほどデフォルト値のままにしておいたアニメーションの種類を示す識別子が書かれた箱が並んでいます。 この箱はアニメーションの状態を示すもので、ボタンの状態が変化するごとにそれぞれの状態に変化します。 Entry は初期状態で、この状態から各状態へ遷移します。またAny State はすべての状態を示すもので、どの状態からも同じ条件で状態遷移が発生する時に使用することができます。

また、Auto Generate Animation を押してAnimationController を生成すると、ボタンオブジェクトにAnimator コンポーネントが自動的に割り当てられます。

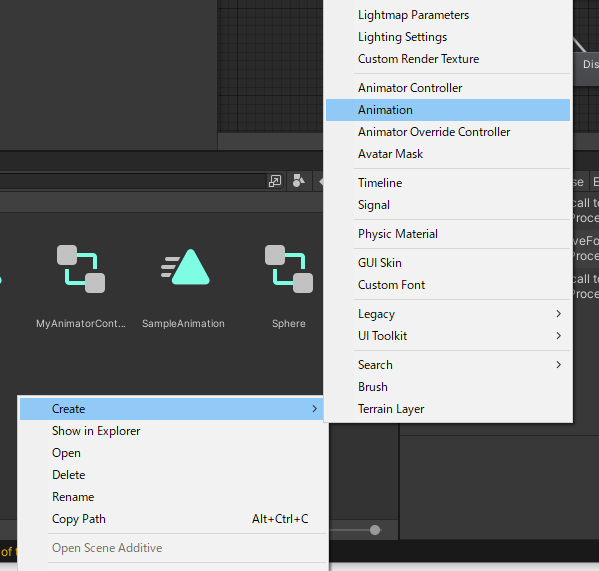
このAnimator コンポーネントのController には先ほど作成したAnimationController が割り当てられており、ボタンの状態に応じて状態変化が発生するようになっているのですが、 まだ具体的にどのようなアニメーションを実施するのかが設定されていません。 そこで、各状態におけるアニメーションを作成していきます。 今回はボタンが押された時のアニメーションのみ作成していきます。 Project 欄の適当な場所で右クリックし、Create → Animation を選択します。

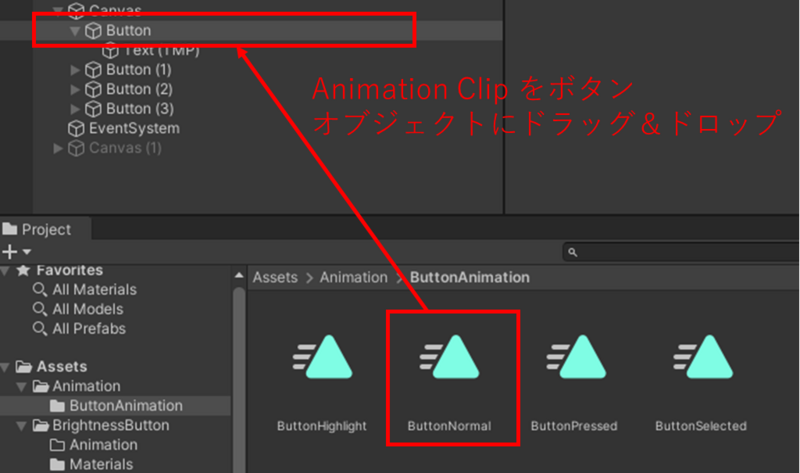
するとAnimation Clip(アニメーションクリップ)が生成されます。 このAnimation Clip はそれぞれの状態に対して作成しておきます。 そして、生成されたAnimation Clip を先ほど作成したボタンオブジェクトにドラッグ&ドロップし、ボタンオブジェクトとAnimation Clip とを関連付けしておきます。

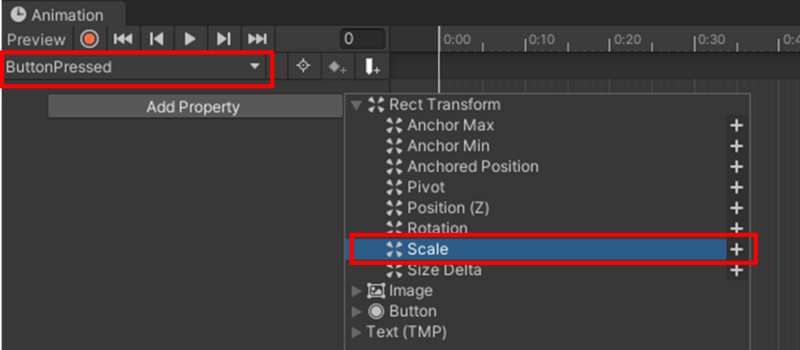
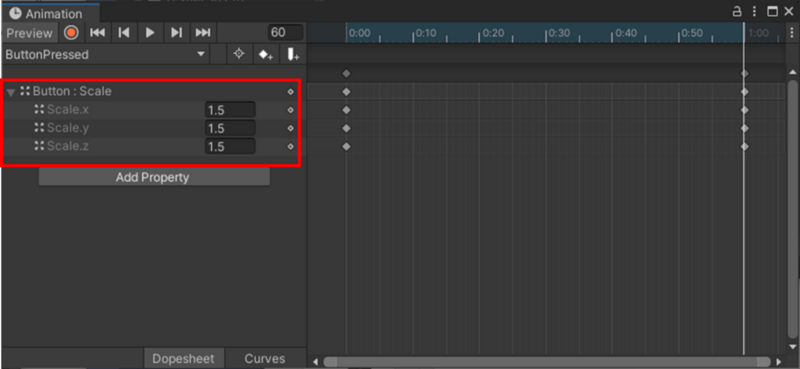
続いて、Animation Clip ファイルをダブルクリックするとAnimation ウィンドウが出現しますので、このウィンドウが出ている状態で先ほどAnimation Clip を割り当てたボタンオブジェクトを選択します。 これでボタンのアニメーションをAnimation ウィンドウで設定できるようになります。 今回はボタンが押されたときのアニメーションを設定しますので、Animation ウィンドウのアニメーションクリップ選択欄からButtonPressed を選択します。 そしてAddProperty ボタンを押し、RectTransform 以下にあるScale を追加します。

するとAnimation ウィンドウのタイムライン上にButton:Scale が追加されますので、このタイムライン上にアニメーションキーを追加して アニメーション開始時のスケールが1, アニメーション終了時のスケールが1.5 になるようにタイムラインを編集します。

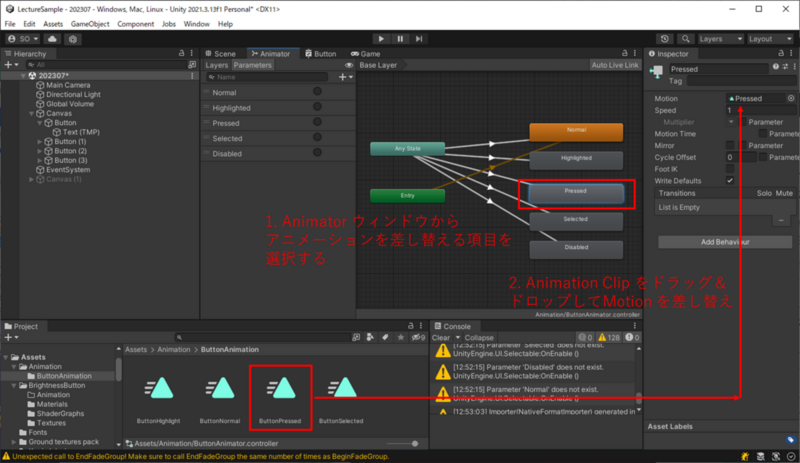
最後に、Animation Controller 上の状態に対してアニメーションクリップを割り当てます。 この時の手順は以下の通りです。
- Animator ウィンドウからアニメーションを差し替える項目(状態)を選択する
- Animation Clip をドラッグ&ドロップしてデフォルトのMotion を置き換える

以上の設定を行うとボタンがアニメーションするようになります。 ボタンの画像を切り替えるSprite Swapの場合は状態が変化すると一瞬で画像が変化してしまいますが、 アニメーションによる切り替えを行うことで状態変化における見た目の変化を滑らかにすることができ、表現力が向上します。

3. 終わりに
本記事ではUIのボタン機能の応用について紹介いたしました。 ボタンのようなUIの見た目はゲーム全体である程度統一しておいた方が操作する側にも違和感を与えずにゲームを遊んでもらえるかと思います。 それゆえに、ボタン一つの外観を向上させるとゲーム全体の見た目もぐっと改善していきます。 一方、ボタンの外観を変える手段はいくつかあり、それぞれ表現力と実現させるまでの手間にはトレードオフの関係があります。 開発速度が重視されるゲームの試作段階なのか、製品段階のゲームを開発している段階なのか、その時の状況に合わせて外観をアップデートし、 開発速度と表現力のバランスをとっていければ理想的ですね。