
- 1. はじめに
- 2. アセットを入手する
- 3. モデリングデータをシーンに設置する
- 4. アニメーションの状態遷移を確認する
- 5. Animator Controller を新規に作成する
- 6. Animator Clip を配置する
- 7. アニメーションパラメータを使ってアニメーション制御する
- 8. アニメーションパラメータを変化させるためのスクリプトを記述する
- 9. おわりに
1. はじめに
こんにちは、azarashin です。 先日Animator Controller とAnimation Clip を用いて1種類の動きを一通り流す方法について紹介しました。 この方法でも単純な動きを表現するだけであれば問題ないのですが、 ゲームの状況に合わせていくつかの動きを使い分ける必要がある場合はもっと工夫をする必要があります。
そこで今回はゲームの状況に応じて複数種類の動きを使い分けることを目標に、 Animator Controller の使い方を紹介していきたいと思います。 具体的には以下のようなことを実現していきます。
- 人体モデルを歩かせる・走らせる
- スクリプトに速度を表現する速度変数を持たせ、速度変数に値に応じて歩きと走りを切り替える
2. アセットを入手する
まず、動かそうとする人体モデルが必要です。 今回はUnity のアセットストアから無償で入手できるものを使用します。 下記のアセットをアセットストアから入手しましょう。
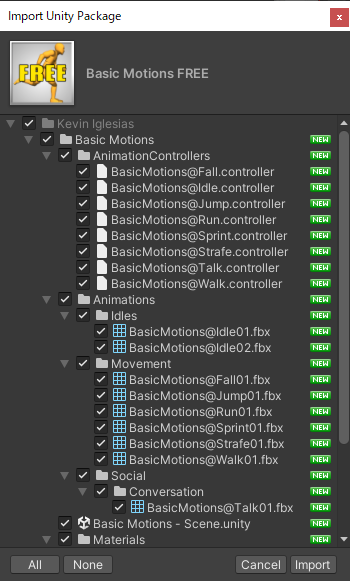
アセットを入手したら、パッケージマネージャーからダウンロード&インポートしましょう。 アセットに含まれるファイルのうち、.fbx ファイルの中にモデリングデータやモーションデータが含まれています。 アセットがどのディレクトリにインポートされるかは覚えておきましょう。

3. モデリングデータをシーンに設置する
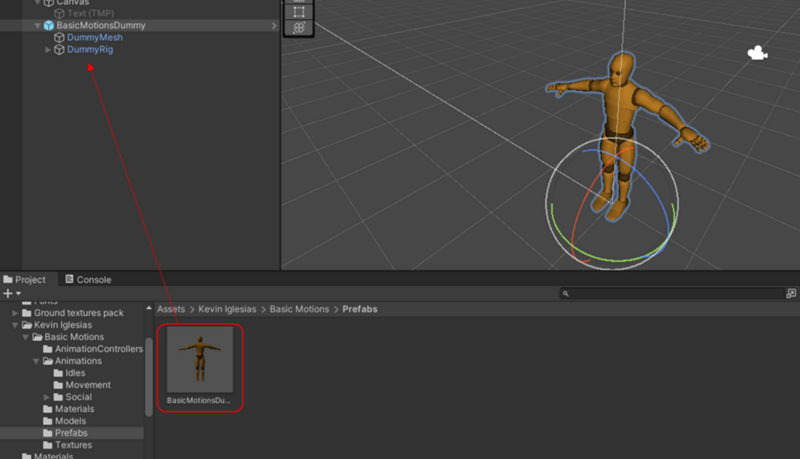
インポートまで無事終わったらシーンにモデリングデータを設置しましょう。 このアセットの場合だと、/Assets/Kevin Iglesias/Basic Motions/Prefabs 以下に prefab がありますので、このprefab をHierarchy欄にドラッグ&ドロップしてシーンにモデリングデータを設置します。

このモデリングデータには既にデフォルトのモーションが割り当てられていますので、エディタを再生してモデリングデータが動くのを確認しましょう。

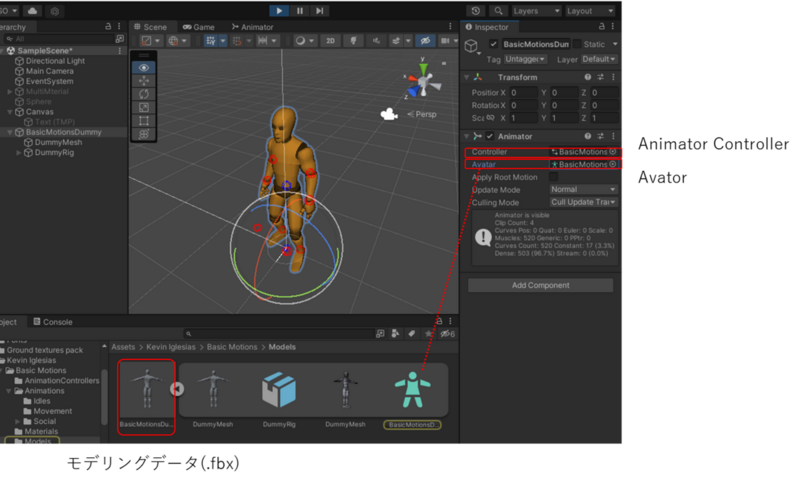
さて、念のためオブジェクトにアタッチされているAnimator コンポーネントを確認しておきましょう。 Inspector 欄からAnimator コンポーネントの部分を見ると、Controller とAvator という項目があるかと思います。 Controller 欄にはAnimator Controller を割り当てる必要があります。Animator Controller は本記事で主に紹介するもので、 複数のアニメーションクリップを切り替えるための情報をまとめたものです。 また、Avator にはアニメーションさせる対象の骨格データが含まれています。アセットストアで調達した人体モデルにはほとんどこの骨格データが含まれており、 prefab に最初から付与されていることが多いのです。しかし、もし自力でAnimator コンポーネントを追加する場合には手動で骨格データを割り当てる必要がありますので、 アニメーションに問題が発生している場合はこのあたりの割り当てが正しく行われているかどうかをチェックするようにしましょう。

4. アニメーションの状態遷移を確認する
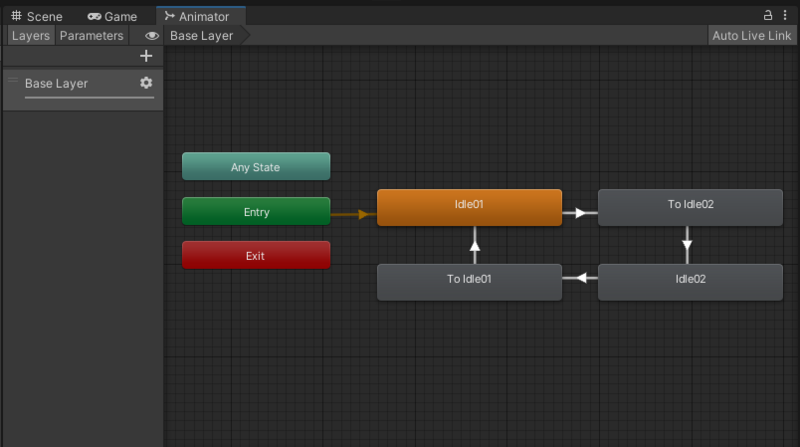
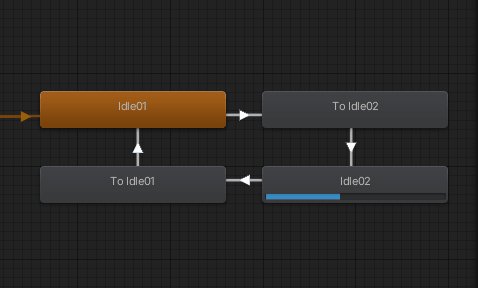
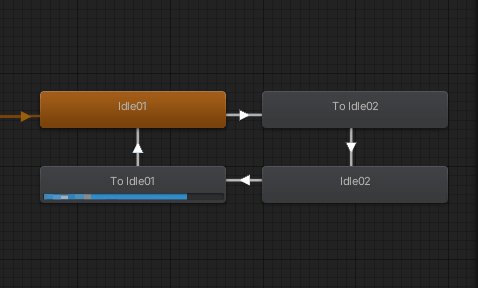
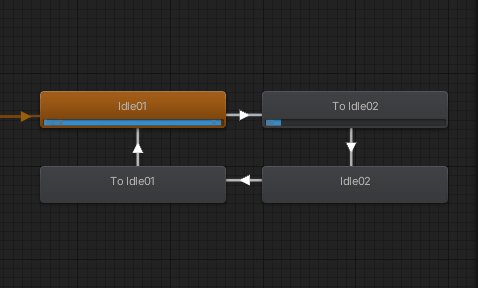
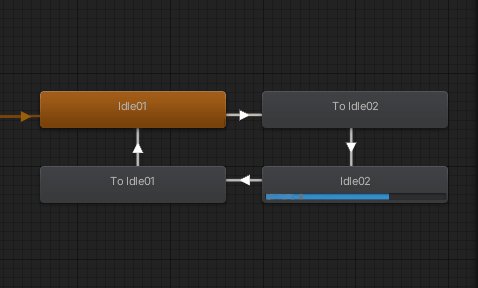
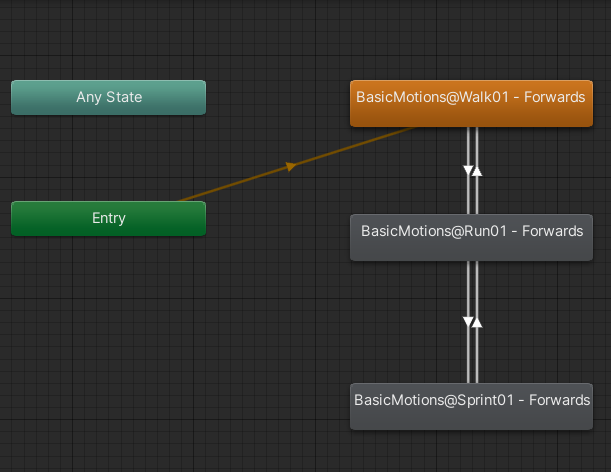
現在再生中のアニメーションクリップがどれなのかを確認するにはAnimator ウィンドウを開きます。先ほどのAnimator コンポーネントのうちAnimator Controller 部分をダブルクリックすると、割り当てられているAnimator Controller が開きます。 このウィンドウの中に緑色のEntry というアイコンがあるのですが、これが初期状態を示します。また、グレーとオレンジのアイコンはそれぞれアニメーションクリップが割り当てられた状態を示し、このうちオレンジのアイコンは現在の状態を示しています。 オブジェクトは初期状態から順に他の状態へと状態遷移をすることで、再生すべきアニメーションクリップを切り替えていきます。

エディタを再生してみましょう。今開いているAnimator Controller が割り当てられているオブジェクトをHierarchy から選択すると、Animator Controller ウィンドウで状態遷移が順に実行されているのが確認できるかと思います。該当するオブジェクトがHierarchy から選択されていないとAnimator Controller に状態遷移が反映されないため、確認時には注意しましょう。

5. Animator Controller を新規に作成する
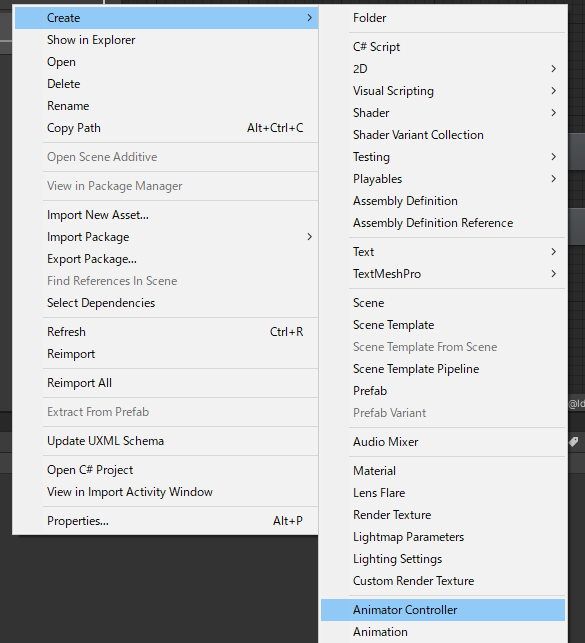
先ほどはアセットストアのアセットに含まれているAnimator Controller を使用しましたが、今度は自分でAnimator Controller を作成してみましょう。 Project 欄の適当な場所で右クリックし、Create → Animator Controller を選択します。

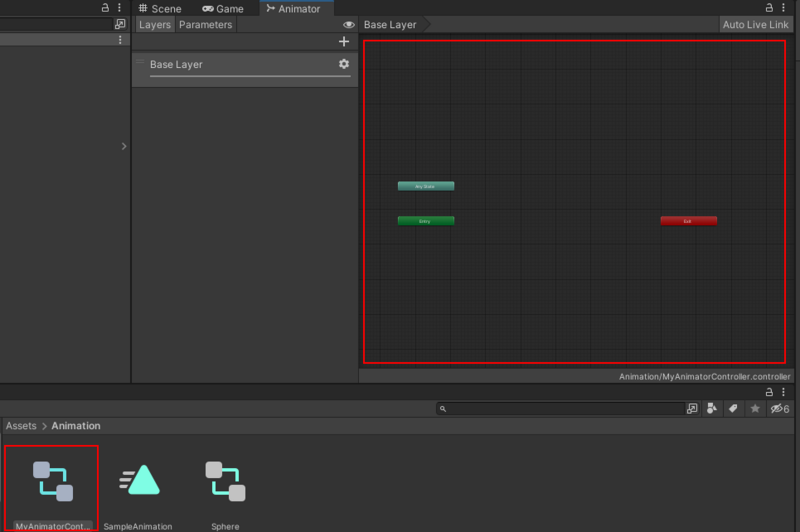
初期状態や終了状態など最低限の要素しかしないAnimator ウィンドウが確認できればOKです。

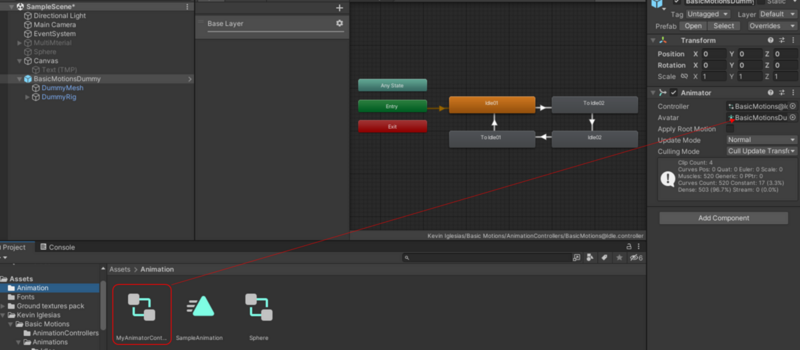
続いて、アニメーション対象のオブジェクトを選択し、Inspector → Animator → Controller 欄に先ほど作成したAnimator Controller をドラッグ&ドロップします。 これにより、新規に作成したAnimator Controller に基づいてアニメーションの切り替えが行われるようになります。

6. Animator Clip を配置する
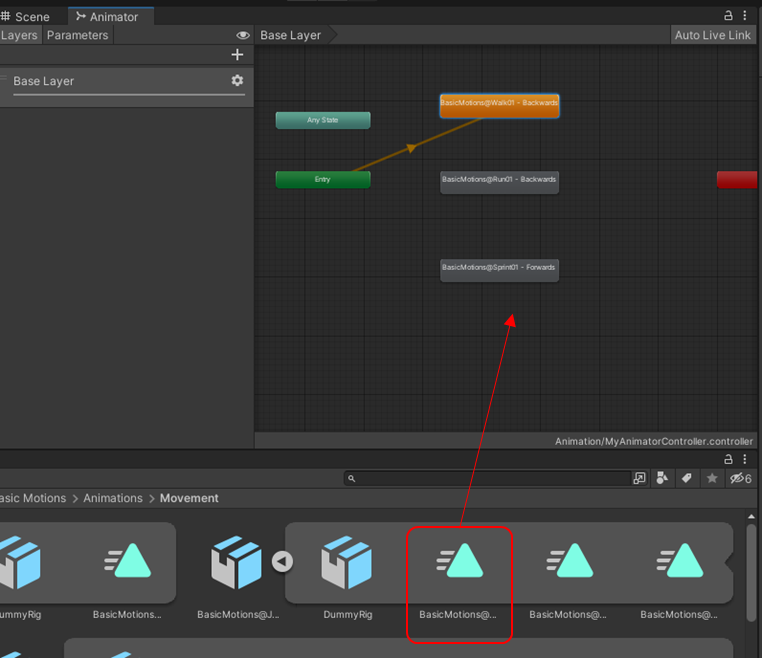
続いて各種アニメーションをAnimator Controller に関連付けていきます。入手したアセットにはいくつかのfbx データが含まれています。 このfbx データのアイコン上にある三角マークをクリックしてfbx アイコンを展開すると、緑の三角アイコンが出てくることがあります。これらがアニメーションクリップです。 この緑の三角アイコンを適当に選んでAnimator Controller 上にドラッグ&ドロップします。

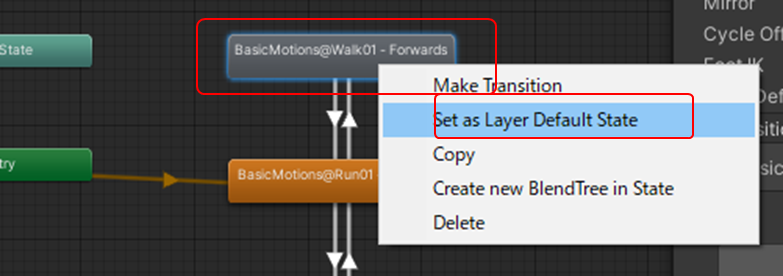
いくつかのアニメーションクリップを配置したら、初期状態で再生するアニメーションクリップを設定します。初期状態にしたいアニメーションクリップをAnimator Controller ウィンドウから右クリックし、Set as Layer Default State を選択します。 初期状態に設定したアニメーションクリップアイコンがオレンジ色に変化すれば成功です。

7. アニメーションパラメータを使ってアニメーション制御する
7.1. アニメーションパラメータを追加する
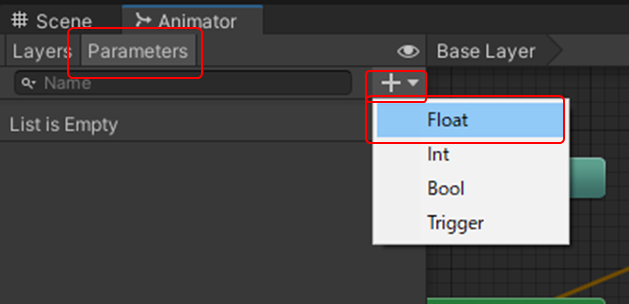
Animator Controller では各アニメーションクリップの再生状態を遷移させることができるのですが、遷移先やそのタイミングを制御するには状態遷移を行う時の条件を設定する必要があります。 Animator ウィンドウの中にあるParameters タグをクリックし、+ボタンをクリックします。ここで出てきたリストから条件設定で使用する変数の型を選択します。
| 型名 | 概要 |
|---|---|
| Float | 実数 |
| Int | 整数 |
| Bool | 2値(true / false) |
| Trigger | 一瞬だけONに設定可能なトリガー |
今回はFloat(実数)を選択します。

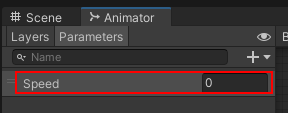
続いて変数に名前を付けます。今回はSpeed という変数名とし、初期値を0 にしておきます。

7.2. 状態遷移を追加する
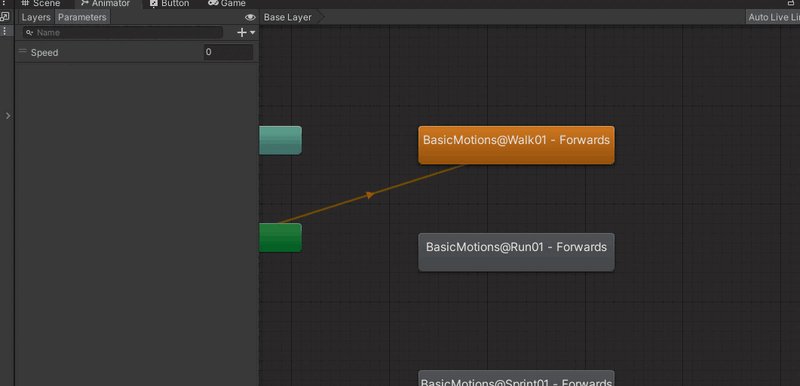
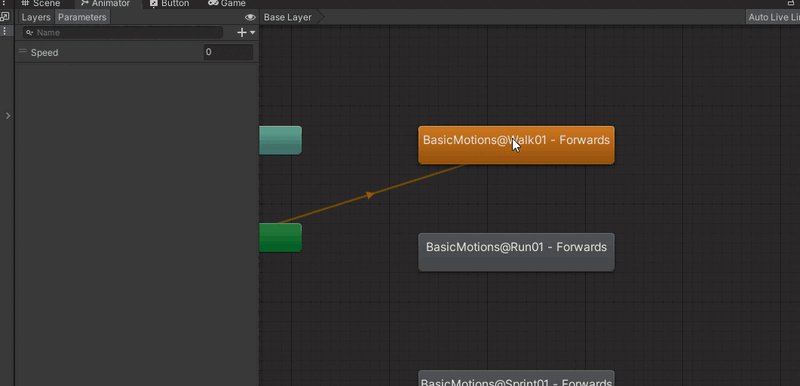
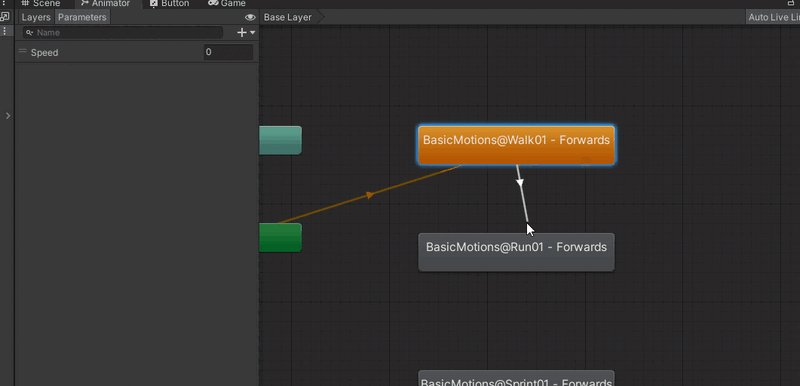
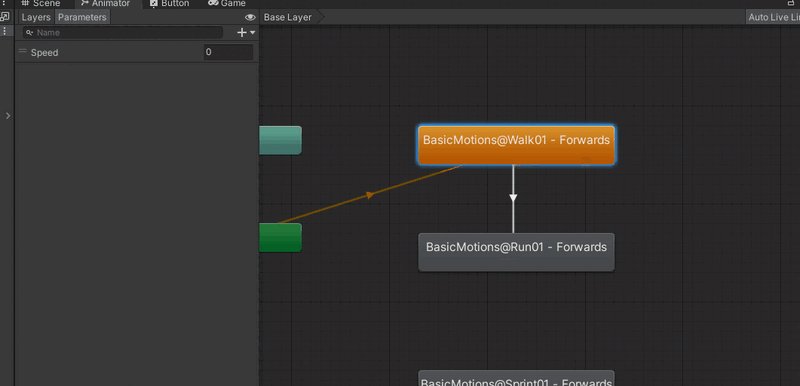
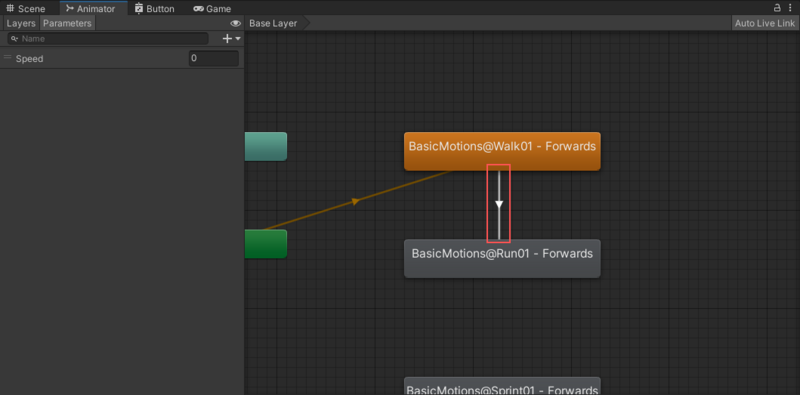
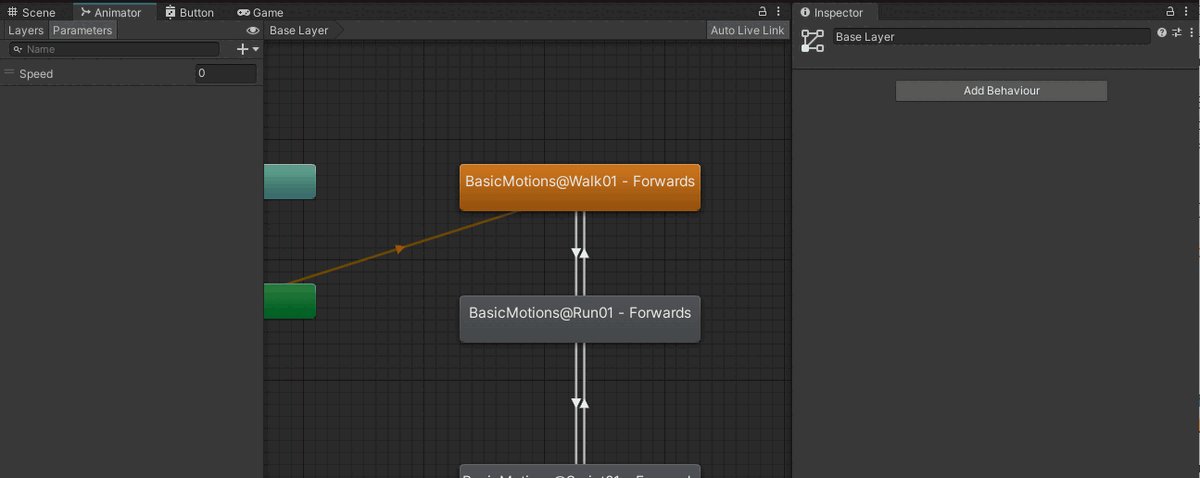
変数の追加ができたら次は状態遷移を追加し、遷移元と遷移先の状態を設定していきます。 遷移元の状態を右クリックし、MakeTransition を選択した後遷移先の状態を選択します。

遷移元から遷移先へ矢印が描画されれば成功です。

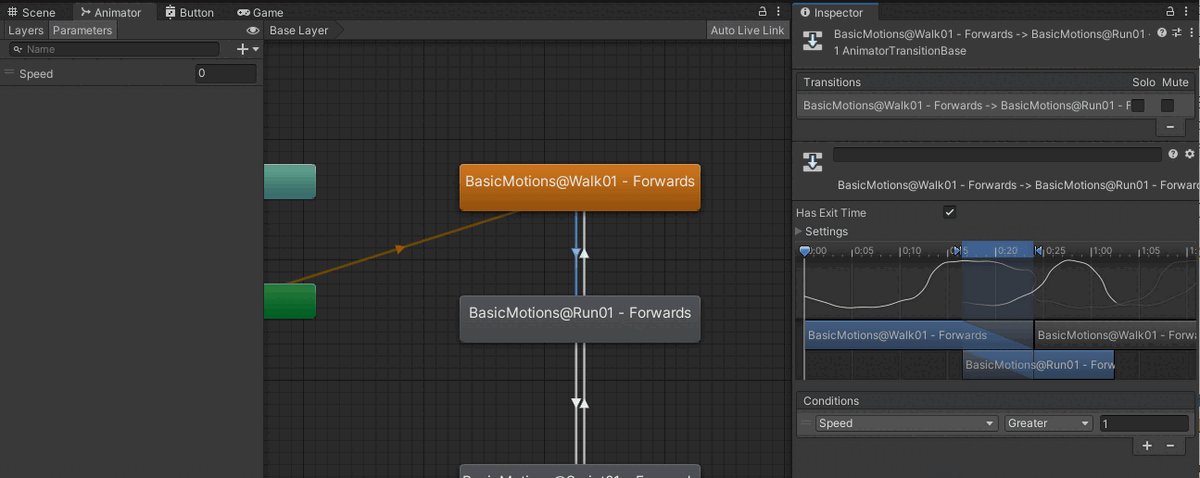
7.3. 状態遷移の条件を追加する
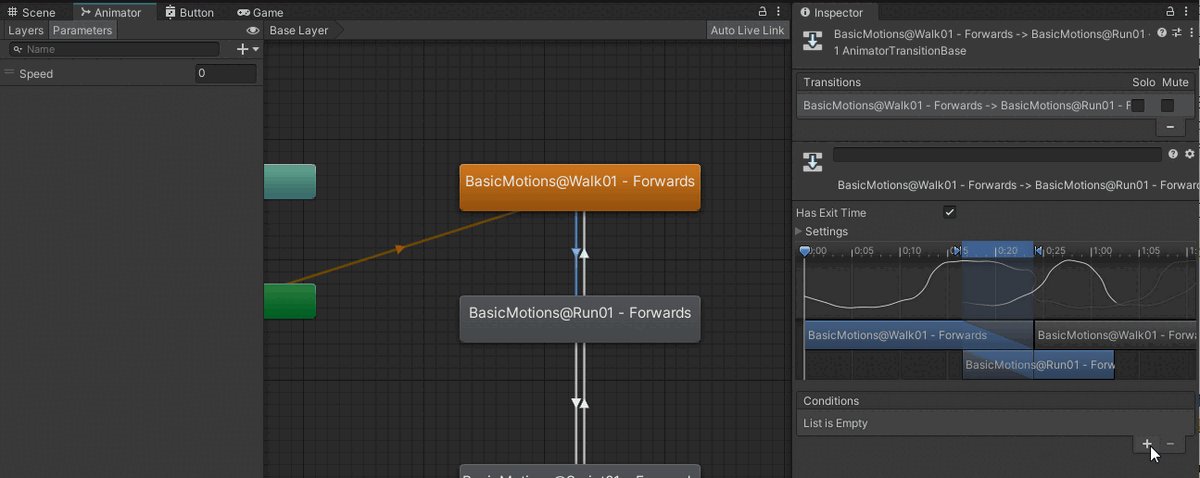
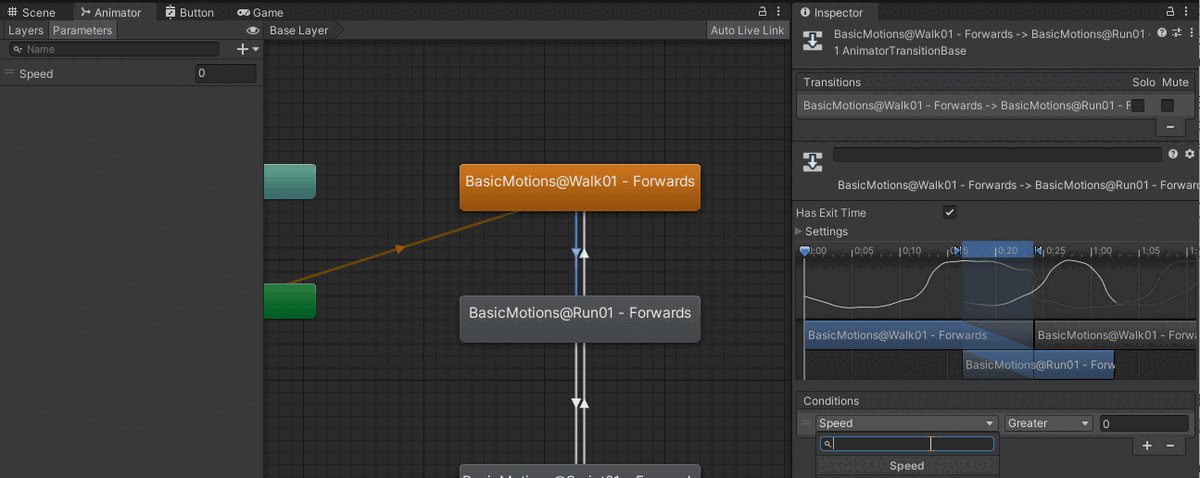
状態遷移の矢印をクリックするとTraqnsitions という欄が出現します。この欄にConditions という項目があるので、ここに項目を追加していきます。 項目が追加されたら、以下の3項目をそれぞれ設定しましょう。
上記による条件を満たしたときに状態遷移が発生するようになります。

以上の操作を繰り返し、状態遷移をどんどん追加していきます。

8. アニメーションパラメータを変化させるためのスクリプトを記述する
今度はアニメーションパラメータを変化させてみます。 今回はエディタからスクリプト内の変数を書き換え、この変数に連動するようにアニメーションパラメータを変化させるようなスクリプトを記述します。
[Range(0.0f, 3.0f)] [SerializeField] float _speed = 0.0f;
スクリプト全体のコードは下記のようになります。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class SampleAnimator: MonoBehaviour { [SerializeField] Animator _animator; [Range(0.0f, 3.0f)] [SerializeField] float _speed = 0.0f; void Update() { _animator.SetFloat("Speed", _speed); } }
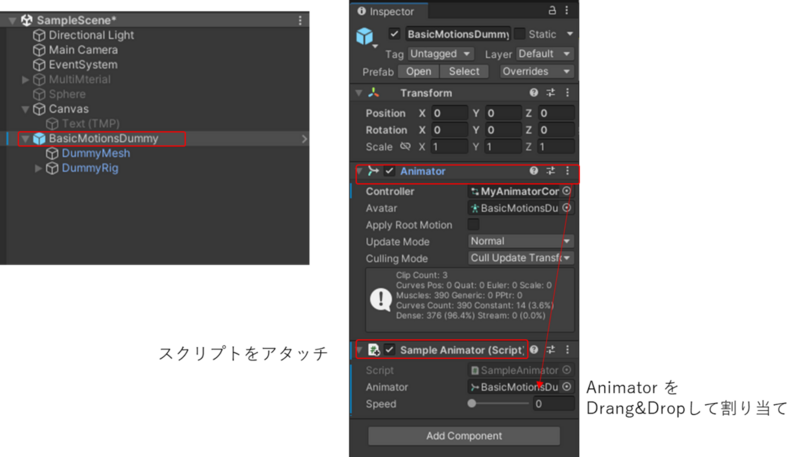
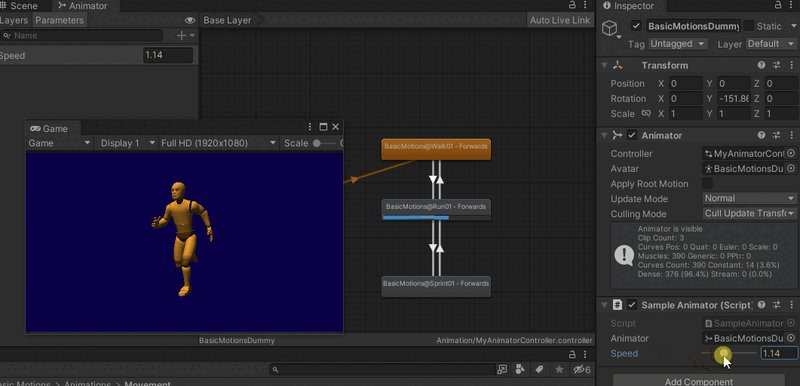
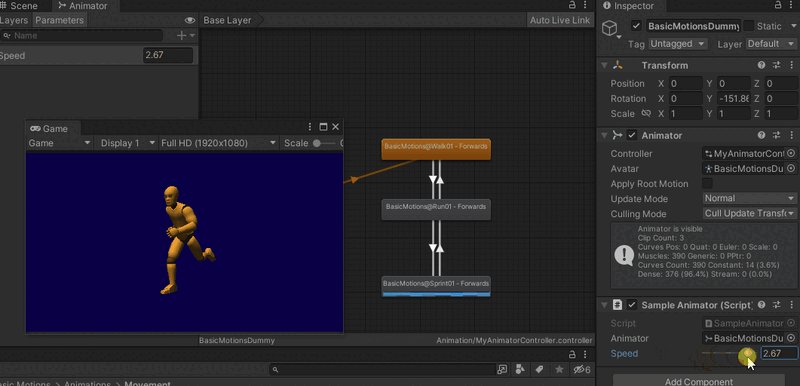
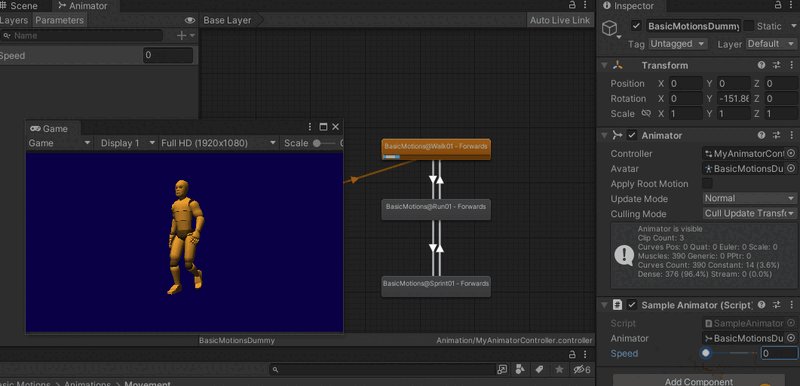
スクリプトを記述したら、このスクリプト(Sample Animator)をアニメーション対象のオブジェクトにアタッチし、 スクリプトのメンバ変数_animator に今回のアニメーション対象であるAnimator コンポーネントをドラッグ&ドロップします。

これで状態遷移制御にに必要な下記の項目がすべて完了したかと思います。
- 状態の定義
- 状態遷移の定義
- 遷移条件の定義
- 遷移条件に用いるパラメータの制御
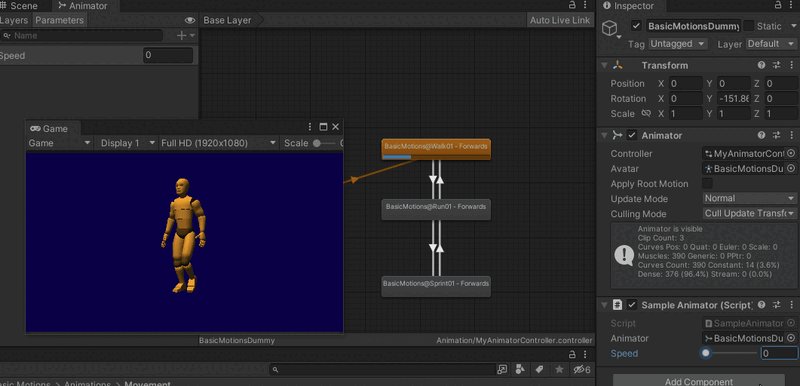
SampleAnimator コンポーネントのパラメータSpeed を変化させると、この値に応じて再生するアニメーションクリップが切り替わり、 実際にモデリングデータの動きが変化することが確認できます。

9. おわりに
少し長くなりましたが、今回はアニメーションクリップの切り替えについて紹介しました。 実際のゲームではキャラクターはさまざまなアニメーションを行いますので、定義する状態も状態遷移の数も段違いに多いですし、状態遷移の条件も複雑になってきます。 そのため、いきなり完成形を目指してAnimator Controller を作成すると必要以上に複雑なものができてしまうかもしれません。 最初は簡単なアニメーションを実現できるよう練習を繰り返して、徐々に複雑なアニメーション切り替えを実現していくのがお勧めです。