
1. はじめに
こんにちは、azarashin です。 ゲームを開発していると様々なオブジェクトを動かすことがあります。
オブジェクトの動きを設定するための機能の一つとしてUnity のAnimator 機能が挙げられます。 この機能を使うとコーディングすることなくオブジェクトの動きを編集し、アプリケーション実行時にオブジェクトを動かすことができるようになります。 本記事ではUnity のAnimation 機能を用いてオブジェクトを動かす方法について紹介していきたいと思います。
2. 準備
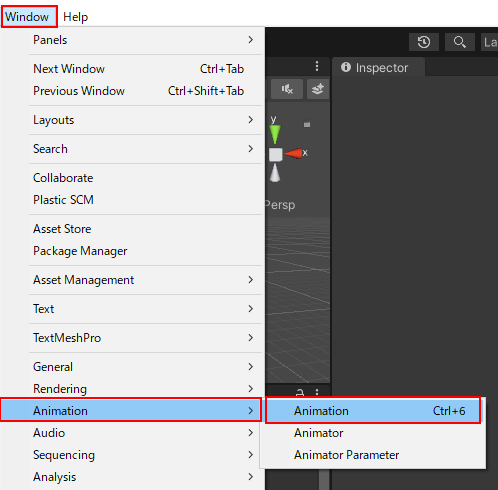
まず、Animation ウィンドウを開きます。Window -> Animation -> Animation を選択しましょう。Animation ウィンドウが開きます。

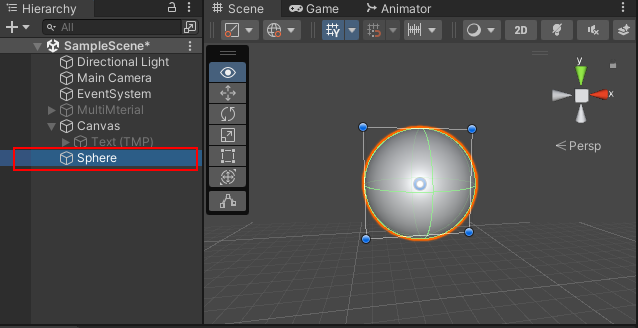
続いて動かしたいオブジェクト(Sphere)をHierarchy 上から選択します。

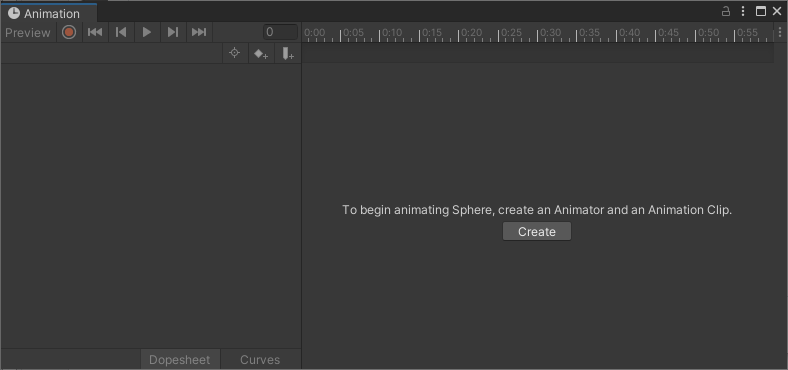
すると、Animation ウィンドウに"To begin animation XXX, create an Animator and an Animation Clip" というメッセージが表示された状態になります。 Animator というのはオブジェクトの動きを制御すぅるためのコンポーネントです。一方Animation Cllip というのは一連の動作を示すデータです。 オブジェクトを動かすためには、オブジェクトにAnimator コンポーネントをアタッチし、一つ以上のAnimation Clip を作成して関連付ける必要があります。
このメッセージの下に表示されている"Create" というボタンをクリックするとAnimator コンポーネントの作成・アタッチ及びAnimation Cllip の作成と関連付けの処理をUnity が一括して実施してくれます。

先ほどのCreate ボタンをクリックするとファイルダイアログがでてきますので、.anim ファイルを新規に作成してAnimation Clipを.anim ファイルとして保存します。 今回はSampleAnimation.anim とします。

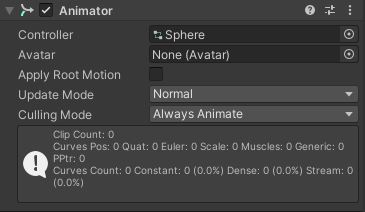
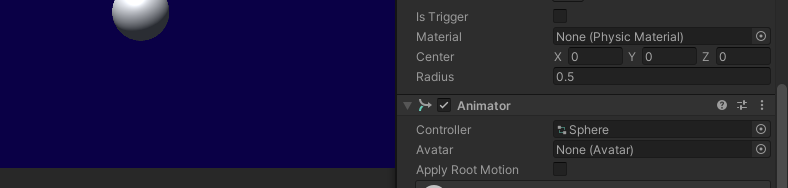
.anim ファイルを保存したら、この時点でそれぞれのファイルがどのようになっているのかを確認してみましょう。 まず、動かしたいオブジェクト(Sphere)にアタッチされたAnimator コンポーネントをInspector ウィンドウで見てみます。

今回は骨格情報のないアニメーションですので、Avatar 欄はNone のままにしておきます。
Controller 欄にはオブジェクト名と同じ名前(Sphere)が表示されていると思いますが、 実はこれはAnimator Controller と呼ばれるもので、先ほど最初のAnimation Clip を保存した際に同じタイミングでAnimator Controller が生成されます。 Animator Controller は、オブジェクト名.controller というファイル名で保存されています。 Animator コンポーネントは単体で動作することができず、複数のAnimation Clip を関連付けるためのAnimator Controllerが必要です。
Controller 欄をクリックするとProject ウィンドウに.controller ファイルのアイコンが表示されますので(この例ではSphere)、この.controller ファイルをダブルクリックしてみましょう。

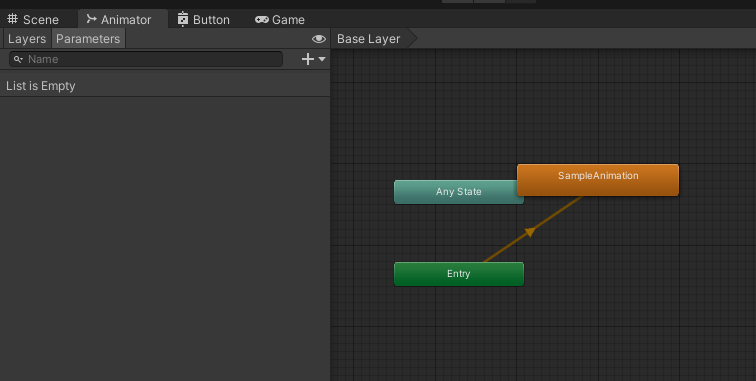
すると下図のようなAnimator ウィンドウが表示され、その中に先ほど作成したSampleAnimation というAnimation Clip が表示されているはずです。

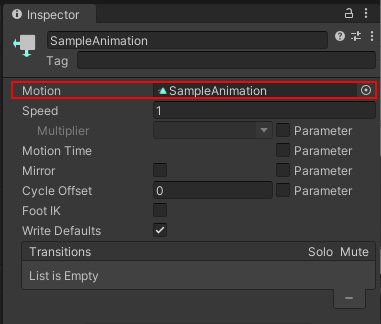
Animator ウィンドウ内のSampleAnimation(オレンジのアイコン)をクリックし、Inspector のMotion 欄にAnimation Clip (Sample Animation.anim)が設定されていることも確認しましょう。

以上の作業により、オブジェクトを動かすための準備ができました。
3. オブジェクトを動かす
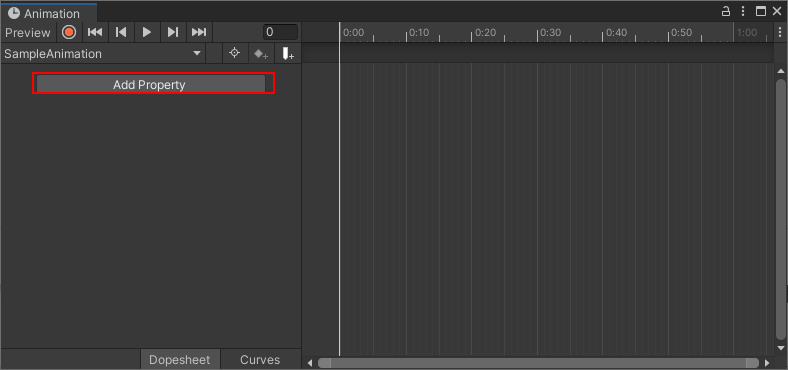
オブジェクトは様々なパラメータを持っています。オブジェクトを動かすにはこれらのパラメータを変化させる必要があります。 早速パラメータを変化させてオブジェクトを動かしてみましょう。 まず、パラメータを追加するにはAnimation ウィンドウを操作します。Animation ウィンドウでAdd Property ボタンをクリックします。

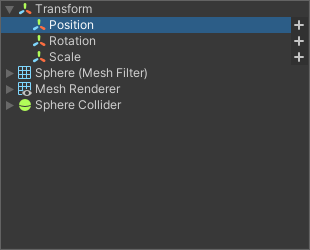
すると追加候補の変数が表示されます。オブジェクトの位置を動かす時はTransform -> Position を選択します。

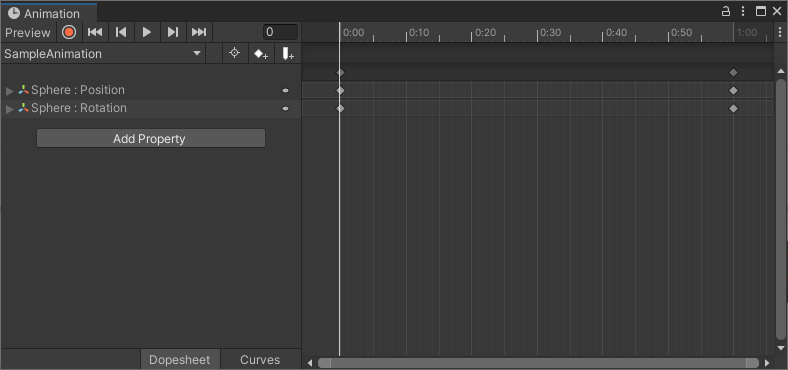
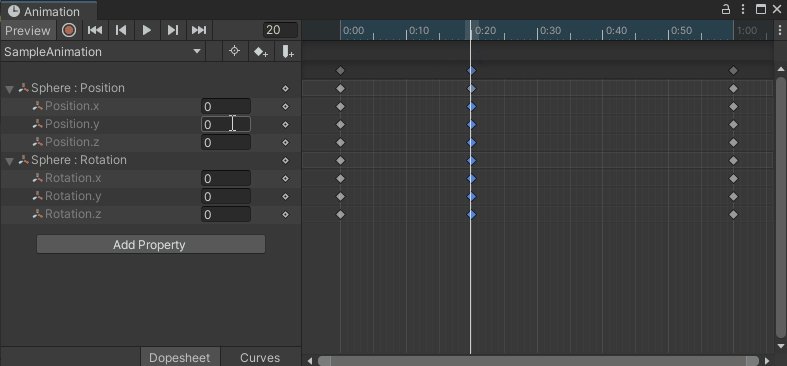
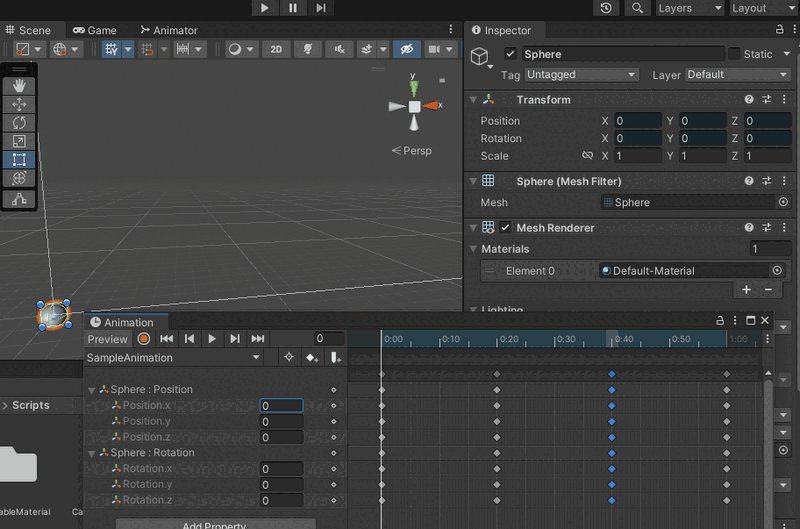
すると、Animation ウィンドウに変数Position が追加されます。
今回はPosition だけでなく、Transform -> Rotation も追加しておきます。 このように、オブジェクトを動かす時は複数の変数を制御することで複雑な動きを表現することができます。

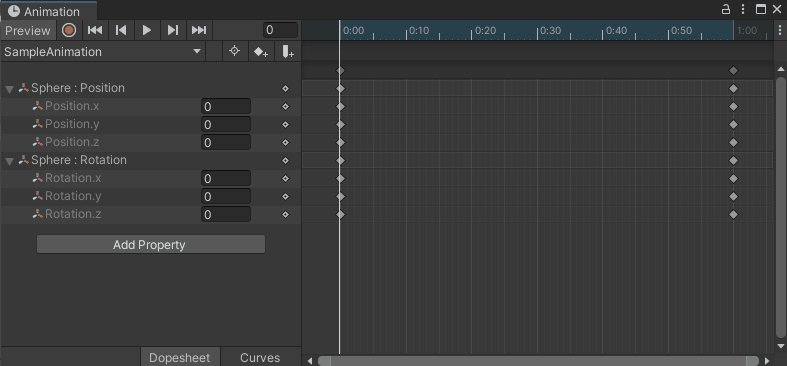
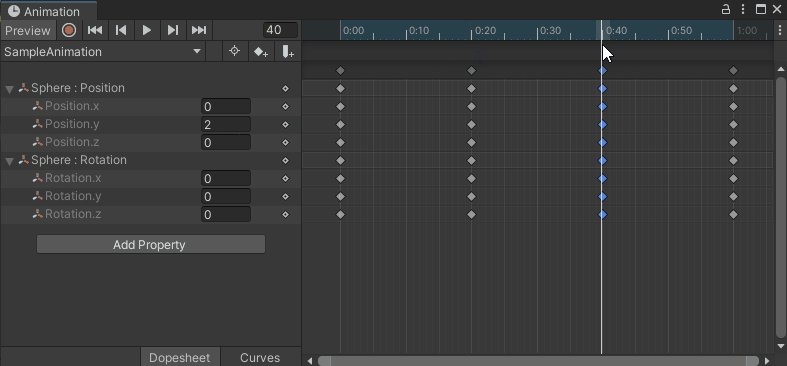
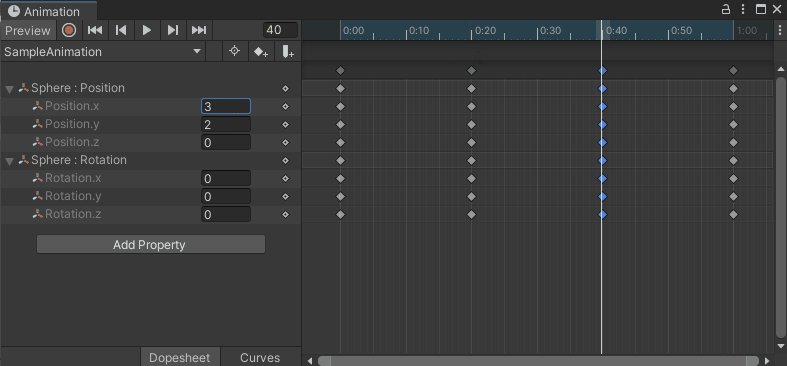
必要な変数を追加したら、タイムラインにキーを追加し、キーに対して変数の値を設定していきます。 この作業を繰り返してアニメーションクリップを編集します。

アニメーションクリップの編集が済んだら早速オブジェクトをアニメーションさせてみましょう。 アニメーションさせたいオブジェクトを選択し、Inspector 欄にてAnimator コンポーネントが有効になっていることを確認します。

あとはエディタを再生すれば、編集したアニメーションクリップの通りにオブジェクトがアニメーションする様子を確認できます。

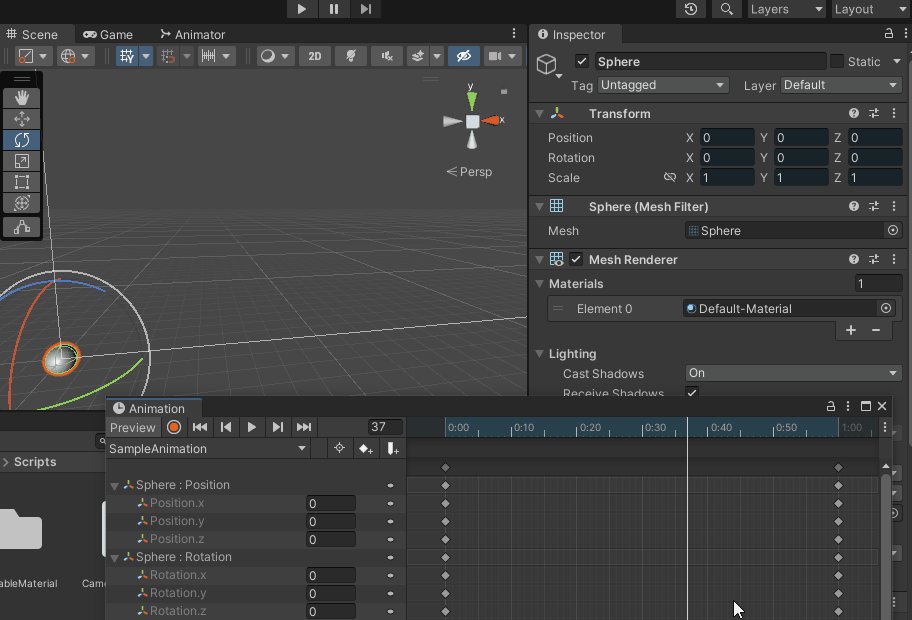
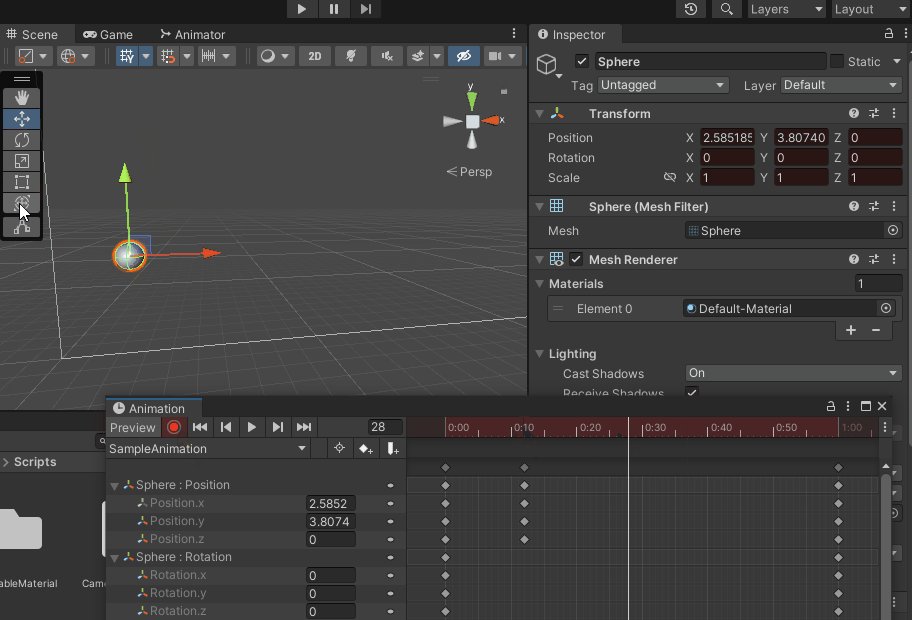
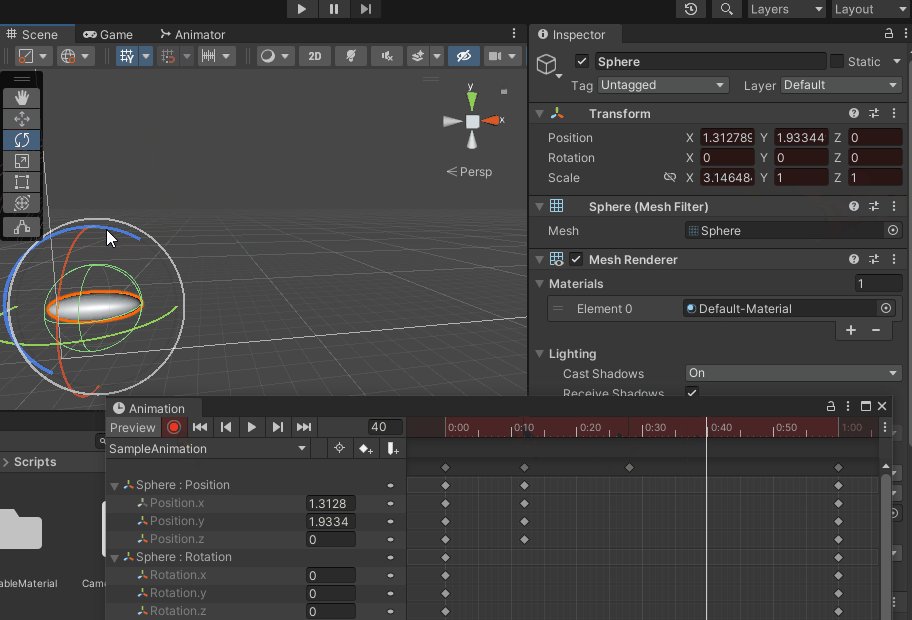
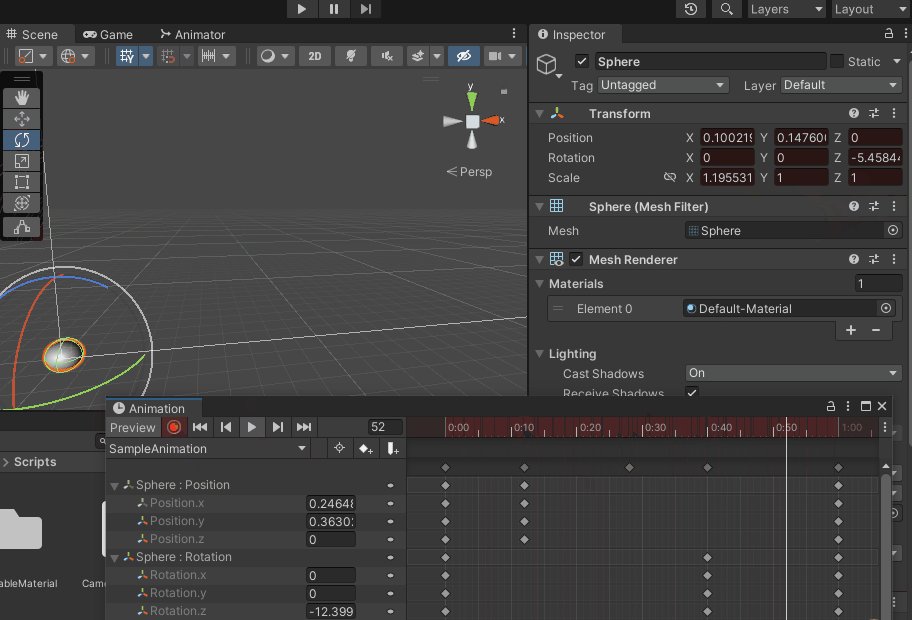
エディタの再生を開始すると、先ほど作成したアニメーションクリップのウィンドウも変化していきます。 この様子を観察することで、時間の経過に合わせてタイムラインが進捗し、そのタイミングでの各変数の値を確認できるようになります。

4. アニメーション録画機能
先ほど紹介した方法ではタイムライン上のキーを直接編集編集していましたが、この方法はあまり直感的ではなく、編集作業にも手間がかかります。 Unity にはこのような問題を解消する機能として、アニメーション録画機能が備わっています。 このアニメーション録画機能を使うと、キーの値を直接編集せず、Scene ウィンドウ上でオブジェクトを直接動かしたりInspector 欄を直接編集することでキーの値を更新することができます。 以下の手順を実施して編集作業を行います。
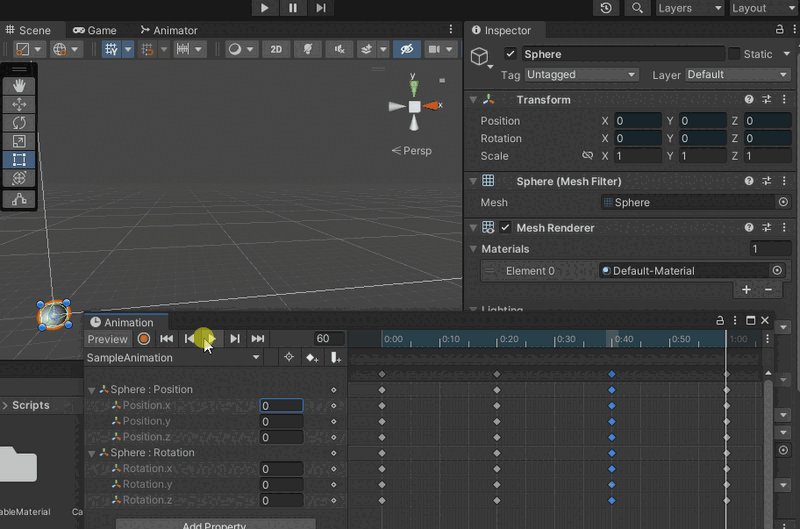
- Animation ウィンドウの赤丸(録画ボタン)をクリックし、録画を開始する
- タイムライン上のいずれかのタイミングを選択する
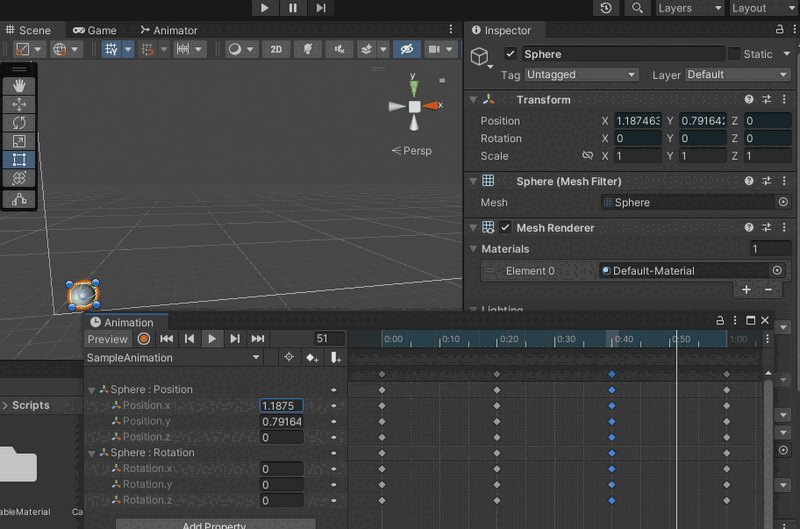
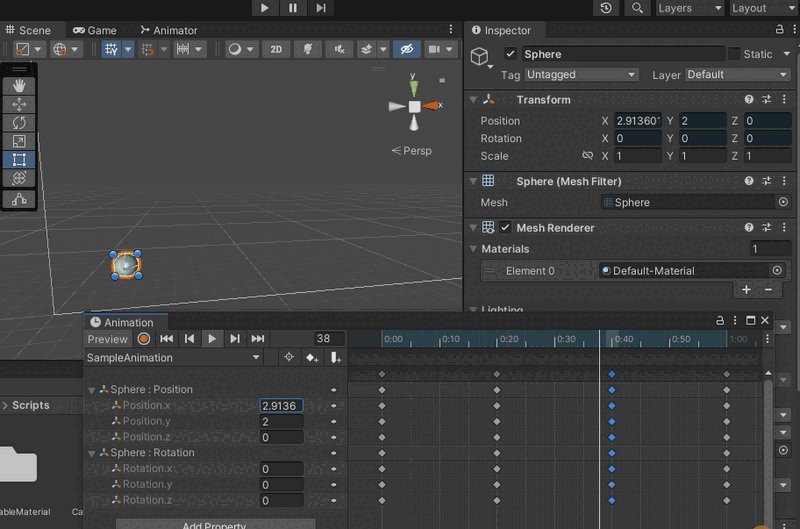
- Scene ウィンドウまたはInspector 欄でオブジェクトを編集する
- 2.~3. を繰り返す
- Animation ウィンドウの赤丸(録画ボタン)をクリックし、録画を終了する

5. 複雑なアニメーションを行う
アニメーション機能を使うことでオブジェクトの姿勢を変化させることはできるようになりましたが、このアニメーション機能を使うとスクリプトのパラメータを変化させることもできるようになります。
例えば下記のようなスクリプトを記述します。 このスクリプトを使うと、_color の値を変化させることでマテリアルのパラメータを更新し、マテリアルが割り当てられたメッシュの色合いを変化させることができるようになります。
using UnityEngine; public class VariableMaterial : MonoBehaviour { [SerializeField] Material _originalMaterial; [SerializeField] Color _color = Color.white; Material _ownedMaterial; private void Start() { // オリジナルのマテリアルをこのオブジェクト用に複製する _ownedMaterial = new Material(_originalMaterial); GetComponent<MeshRenderer>().material = _ownedMaterial; } private void OnDestroy() { // 使い終わったら消しておく Destroy(_ownedMaterial); } void Update() { // マテリアルのパラメータを更新する _ownedMaterial.SetColor("_Color", _color); } }
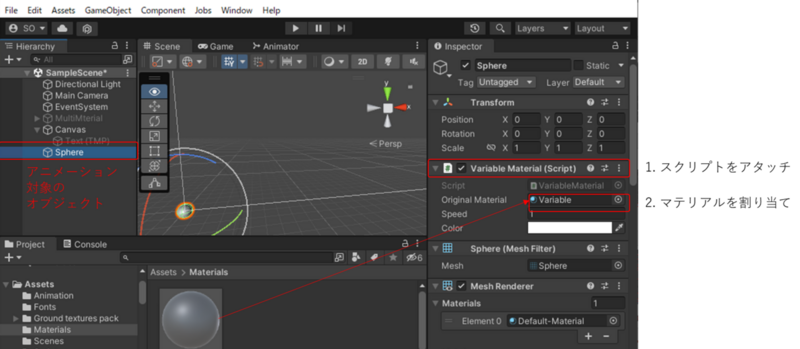
VariableMaterial をオブジェクトにアタッチします。 _originalMaterial 部分にはエディタから適当なマテリアルを割り当てておいてください。

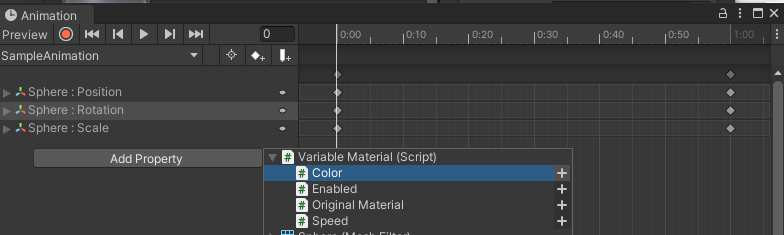
再びAnimation ウィンドウを見てみましょう。AddProperty を押して変数を追加しようとすると、VariableMaterial の項目を選択できるようになっています。 早速選択して変数を追加してみましょう。

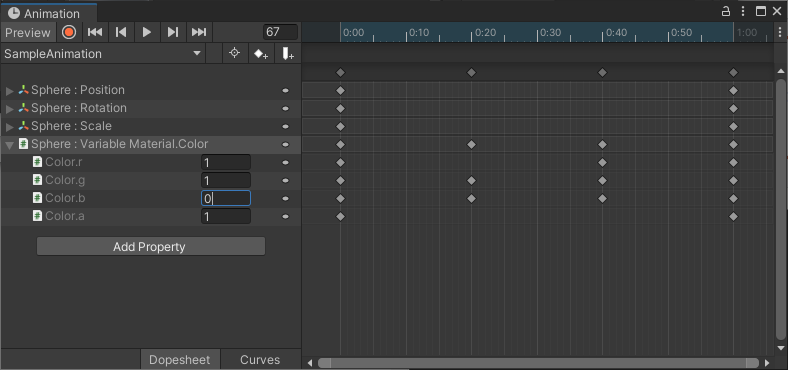
今までの作業と同様に、タイムライン上で変数の値を設定していきます。今回はVariableMaterial.Color という変数の値を変化させ、マテリアルパラメータを変化させていきます。

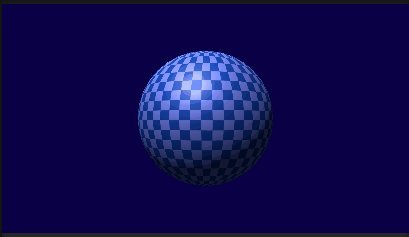
エディタを再生すると、VariableMaterial コンポーネントのColor パラメータが変化し、これに伴ってマテリアルパラメータやメッシュの色が変化することが確認できます。

6. おわりに
本記事ではオブジェクトを動かすための基本的な内容についてご紹介しました。 名前が似ていて紛らわしかったかと思いますので、改めて区別するために両者についておさらいしましょう。
| 機能名 | 概要 | ファイルに保存したときの拡張子 |
|---|---|---|
| Animation Clip | オブジェクトの一連の動きを記述したもの | .anim |
| Animator Controller | 複数のAnimation Clip の関係を記述したもの | .controller |
Animation Clip の変数制御機能を使いこなすことでオブジェクトの姿勢だけでなくスクリプトのパラメータを制御することができるようになりますので、 時間の経過に伴ってAIの振る舞いを変えるといったこともできるようになります。 この辺りは色々な応用が利きますので、是非色々と試してみてください。
さて、今回は1種類の動きを一通り流す方法について紹介しましたが、Animator Controller を活用すると複数種類の動きを使い分けることもできるようになります。 このお話はまた別の機会にしたいと思います。
それでは、良いUnity Lifeを!