
1. はじめに
こんにちは。azarashin です。
先日はText コンポーネントについて紹介しました。Text コンポーネントは使うのが手軽ではあるのですが、表現力に若干乏しく、 古い機能のため今後廃止される可能性のある機能です。 そこで、今回は最近標準機能として搭載されるようになってきた高機能なテキスト表示機能であるTextMeshPro について紹介していきたいと思います。
2. 準備
TextMeshPro を使用する場合、事前に準備が必要です。 TextMeshPro そのものを使用する場合はHierarchy ウィンドウの中にあるCanvas オブジェクト以下のオブジェクトで右クリックし、UI -> Text - Text Mesh Pro を選択すればOKです。 (Canvas オブジェクトの下以外でText Mesh Pro を生成してもレンダリングに反映されないため、生成場所には注意しましょう。)

Text Mesh Pro を生成しようとすると見慣れないウィンドウがでてきます。

このウィンドウが出てきたらImport TMP Essentials をクリックしましょう。 (ちなみにTMP はTempolary=一時的 の略ではなく、TextMeshPro の略です。) クリックするとTextMeshPro を使用するのに必要なリソースがプロジェクトに組み込まれます。

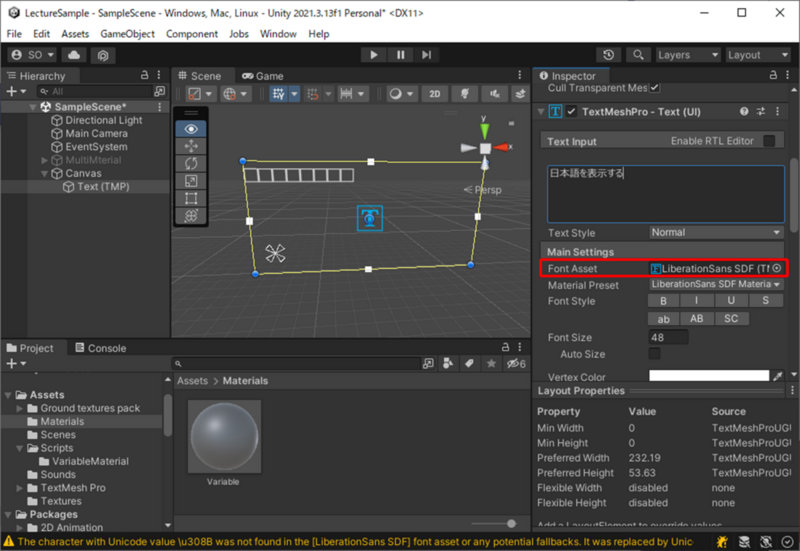
無事リソースが組み込まれると、上図のようにテキストが3D空間上に表示されるようになります。 ここまでであれば特に問題ないように思えるのですが、テキストに日本語を含めると日本語文字列の代わりに四角が表示されてしまいます。

実はTextMeshPro ではフォントファイル(.ttf)を直接使用しておらず、高品質かつ柔軟なテキスト表示を実現するために独自のアセットファイル(.asset)を使用します。 そこで、今回は新たにフォントを入手し、アセットファイルを生成する手順について紹介していきます。

3. フォントを追加する
今回はGoogle フォントの一つであるMorisawa Biz UD ゴシックを使用します。フォントを選択する場合はライセンスに注意してください。フォントによっては商用利用に制限があるものも存在します。
Google フォントのライセンスについては下記を参照しておきましょう。2013年5月時点では商用利用可能ですが、実際にGoogle フォントを使用する時点で ご自身でライセンスを改めて確認しておきましょう。
ライセンスに問題がなさそうであれば早速フォントを入手しましょう。まず必要なフォントを選択します。

その後、Download Family ボタンをクリックしてフォントファイル(.ttf)をダウンロードします。

ダウンロードしたファイルを解凍し、フォントファイル(.ttf)とライセンスファイル(OFL.txt)が入っていることを確認しましょう。

このフォントファイルをUnity の環境に取り込むため、フォントファイルをUnity エディタのProject 欄にドラッグ&ドロップしましょう。

4. フォントアセットを生成する
フォントファイルを取り込み終わったら今度はフィンとアセットを生成しましょう。 Window -> TextMeshPro -> Font Asset Creator を選択してください。

するとフォントアセットを生成するためのダイアログが表示されますので、それぞれ設定していきます。

上図の2. で設定する解像度には注意してください。文字のバリエーションが多い場合、解像度を高めにしておかないと文字の画質が劣化しますが、高くしすぎるとフォントアセットデータのファイルが100MByte を超えてしまいます。状況に応じて適切なパラメータを模索してみてください。 上図の4. に割り当てる文字の一覧は次のリンクを参照してください。
リンクを開くと下記のような画面がでてきますので、赤枠の部分をクリックして文字の集合を表示します。

文字の表示は下図のようになっておりますので、すべての文字をコピーし、先ほどの4. の欄にペーストします。

あとは5. のフォントアトラスを生成し、6. の保存処理を実施してフォントアセットを保存してください。 文字の数が多い場合はフォントアトラスの生成にも時間がかかります。
以上の手順によりフォントアセットを保存出来たら、TextMeshPro コンポーネントに保存したフォントアセットを割り当てます。

これで、TextMeshPro コンポーネントに割り当てた日本語テキストが画面に正しく表示されるようになります。

5. 書式を色々変えてみる
TextMeshPro を使用するとテキストの見た目を細かく変えることができます。まず、テキスト全体をBold に設定してみます。これはFont Style の領域にある「B」をONにすれば設定できます。

これは旧式のText コンポーネントでも可能な表現です。一方、テキストの一部の書式を変更することは旧式のText コンポーネントでは実現できない機能です。 TextMeshPro を用いてテキストの一部の書式を変更するにはテキスト本体にタグを埋め込みます。Boldにする場合は\<B>\</B>タグを使用します。

また、色を変更する時は\<color>\</color>タグを使用します。

上記以外にも使用可能なタグはたくさん準備されています。必要に応じてUnity 本家のリッチテキストに関するマニュアルやTextMeshPro に関するサイトも参照しておきましょう。
6. おわりに
TextMeshPro を用いると旧式のText コンポーネントに比べて格段に表現力を上げることができます。 一方、フォントアセットの準備が必要であることやフォントアセットのサイズが肥大化すること(つまりアプリ本体のサイズが肥大化すること)へのリスクなど一定のデメリットも存在します。 どちらを選択するかは悩みどころですが、過去の経験上開発の途中で選択を変更することになると、修正にかかる手間やデグレードのリスクはどんどん上がります。 プロジェクト開始の時点で慎重に吟味して、どちらを使うべきかよく検討してみましょう。