
はじめに
こんにちは、azarashin です。 ゲーム制作において画像表示はほぼ欠かせない機能の一つです。 2D のゲームであれば単に画像の位置を変化させるだけでなく、大きさや向きを変化させたり 画像の一部を透過させたり、パラパラアニメのようなアニメーションをさせることも必要となってきます。 本記事ではこれらの2Dゲーム向け画像を扱うためのSprite Renderer について紹介していきます。
画像をProject に追加する
まず、ゲームで使用する画像を取り込みます。Windows のExplore から画像ファイルを選択し、Unity のProject 欄にドラッグ&ドロップしてください。

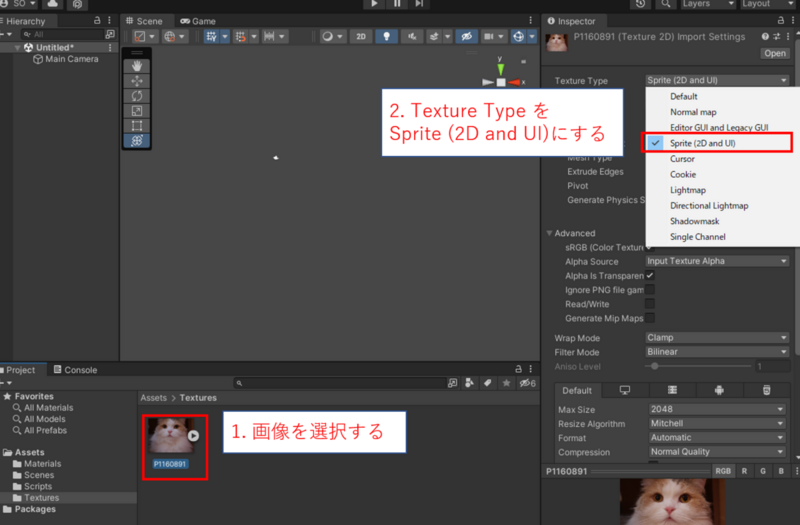
画像の形式は.jpg か.png を用いるのが一般的です。 実写画像を用いる場合は.jpg, 透過色を用いる場合は.png を用いるといったような使い分けをすると良いでしょう。 画像を取り込んだらその画像を選択し、Inspector からTexture Type がSprite (2D and UI)になっていることを確認してください。 Unity のバージョンによっては画像を取り込んだ時点でTexture Type がSprite (2D and UI)になっていないことがあります。 この設定がなされていないとSprite Renderer にこの画像を割り当てることができませんので、割り当てができないといったトラブルが発生した場合は Texture Type の設定を見直してみましょう。

画像を表示する
画像を表示するには、画像をHierarchy 上に配置する必要があります。 この方法は2通りあります。
簡単な方法はProject 欄から画像を選択し、Hierarchy 欄またはScene 欄にドラッグ&ドロップすることです。

Scene 欄に画像が出現するのはすぐにわかると思いますが、GameObject に画像(猫画像)が割り当てられていることを下記の流れで確認してみるのも良いでしょう。
- Hierarchy に新しく生成されたGameObject を選択する
- Inspector にSprite Renderer が存在することを確認する
- Spritge の欄の中身を選択する(最初に選択した画像ファイル名がここに表示されているはず)
- を実行すると自動的にProject 欄から該当する画像が選択されることを確認する

上記の手順は様々なSprite Renderer をプロジェクト内に設置した後で参照元の画像を探すのに便利です。
透過させる
画像を透過させるにはあらかじめ透過色を設定したpng 画像を使用します。 Photoshop のような有償ソフトを使用するのも良いのですが、このソフトはかなり高く、 デザイナーでなければなかなか手が出ないのではないかと思います。 筆者の場合は無償で使用可能なGIMP を用いて画像を透過させるようにしています。 必要に応じて利用してみるとよいでしょう。

一部分を透過させた画像(cat.png)を作成してScene 上に改めてSprite Renderer として配置すると、 画像(猫の顔)の一部が透過されて背景部分が映り込んでいることが確認できます。

表示順序を変える
前述したSpriteRenderer 画像に続いて背景画像も配置していきます。

困ったことに先ほど配置していた猫画像が背景画像(市松模様)で上書きされてしまいました。 これは猫画像と背景画像の前後関係が適切に設定されていないことが原因です。 そこで早速これらの前後関係を設定していくことになるのですが、設定方法は2種類あります。 Sorting Layer を設定する方法とOrder in Layer を設定する方法です。
Order in Layer を設定する
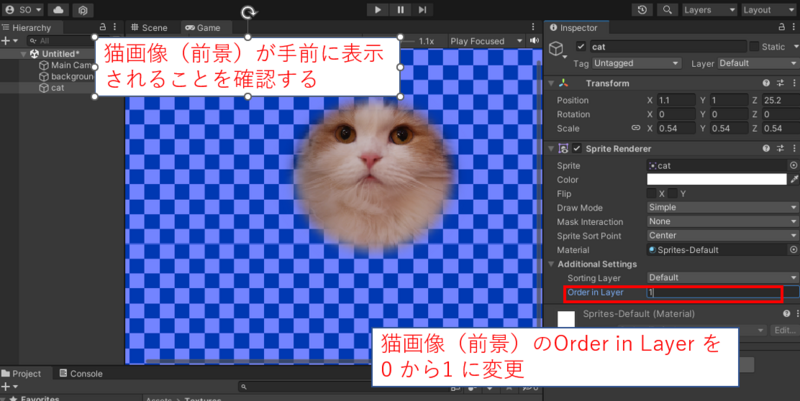
猫画像(前景)をHierarchy から選択し、Inspector 欄のSprite Renderer 欄にあるOrder in Layer を初期値の0 から1 に変更します。 すると、猫画像(前景)が背景の手前に表示されるようになります。

複数のSprite Renderer が存在する場合、Order in Layer の大きい方が手前に表示されるので、各Sprite Renderer に対して Order in Layer を設定することでお互いの前後関係を適切に設定することが可能です。
Sorting Layer を設定する
前述したSorting Layer による設定方法には欠点があります。前後関係を数値で指定するため、表示対象が増えてきたときに管理が煩雑になることです。 この問題を解消するため、Order in Layer を設定する方法についても説明していきます。
まずHierarchy から背景のGameObject を選択し、Inspector のSprite Renderer からSorting Layer を選択します。 最初の状態ではレイヤーが一つも存在しないため、Add Sorting Layer... を選択してレイヤーを追加していきます。

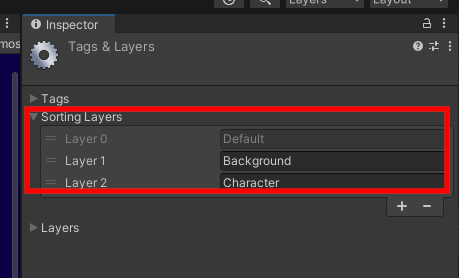
Inspector 欄にTags & Layers が表示されるので、Sorting Layers の欄を編集して Background レイヤーがCharacter レイヤーの上にくるようにそれぞれレイヤーを追加します。 この順序に従ってレイヤの描画順序が変化します。

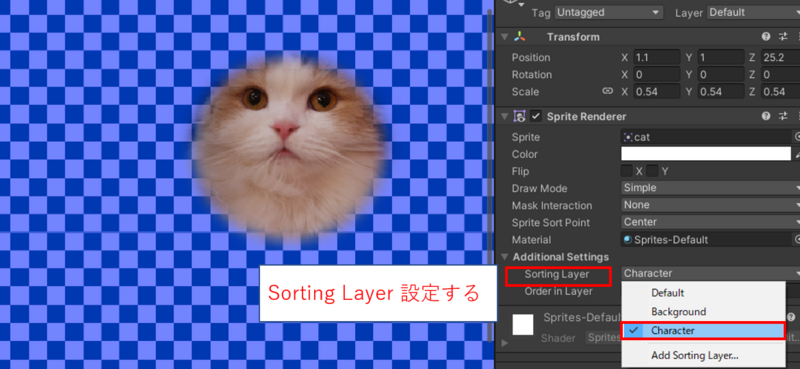
レイヤーを追加し終わったら、各Sprite Renderer のSorting Layer に追加したレイヤーを割り当てていきます。

Sorting Layer を用いる場合はレイヤー名を選択してに割り当てを行うため、Order in Layer による数値指定よりも前後関係の意味を理解しやすく、管理に向いています。 描画の前後関係を調整する場合、まずはSorting Layer を用いてレイヤを割り当て、レイヤによる前後関係の調整を行うようにしましょう。 その上で、同じレイヤー内でさらに細かく前後関係を調整する場合にOrder in Layer (文字通り「レイヤー内での順番」)を指定するやり方が良いでしょう。
画像を移動させる
Sprite Renderer はGameObject を構成するコンポーネントの一つです。 つまり、他のオブジェクトと同様に位置・姿勢をスクリプトで制御することが可能です。
下記のようなスクリプトを書いてみましょう。
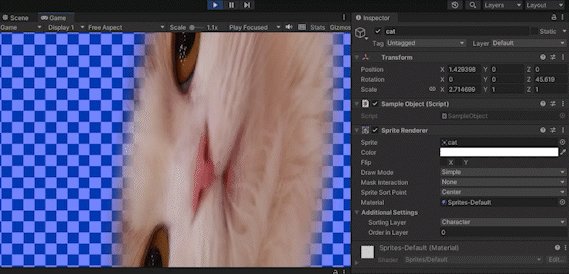
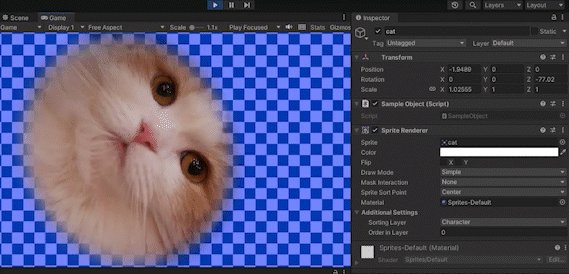
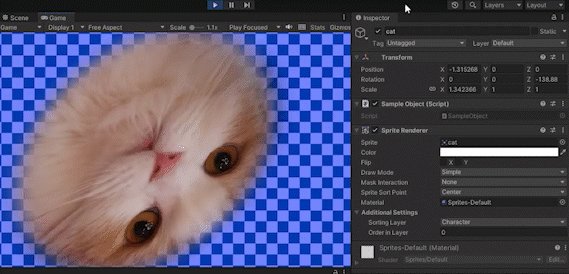
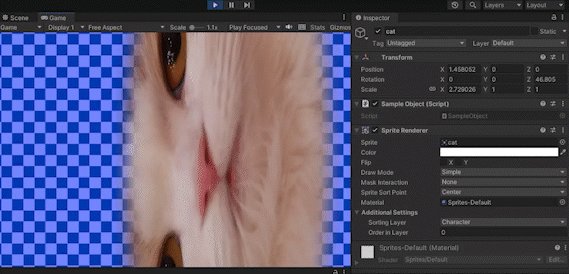
using System.Collections; using System.Collections.Generic; using UnityEngine; public class SampleObject : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { float speed = 360.0f; // 1秒間に360度回転させる transform.rotation = Quaternion.Euler(0, 0, speed * Time.time); float amp = 2.0f; // 振幅 transform.position = new Vector3(Mathf.Sin(Mathf.PI * Time.time * 2.0f) * amp, 0.0f, 0.0f); transform.localScale = new Vector3(2.0f + Mathf.Sin(Mathf.PI * Time.time * 2.0f), 1.0f, 1.0f); } }
そして上記SampleObject クラスを前景のGameObject (猫画像)に割り当ててプログラムを起動してみましょう。

以上のようにスクリプトを割り当てることで、下記のような動きをするようになります。 (若干カオス感が漂ってますね…)

おわりに
今回はSprite Renderer を用いてスプライト画像を表示し、動かすような環境を構築してみました。
実はSprite Renderer には今回紹介したような機能だけでなく、アニメーションさせるような機能もあります。
2Dゲームではこういった画像の位置姿勢制御やアニメーションは必須と言えますので、まずはスプライト画像の制御を少しずつ実現し、小さなゲームから完成させていければモチベーションを維持しながら開発ライフを満喫できるのではないかと思います。 (動くものを見るのがモチベーション維持の秘訣です。)